Are you interested in knowing what child theme is all about? Let me give you a clear definition of what is child theme and also I will show you how to create a child theme.
Child Theme Definition?
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. child themes are the recommended way of modifying an existing theme.
In the past, there was no easy way of updating WordPress themes without losing all the custom styling and changes that you had made. This became confusion when all a sudden you find out a widely used script in popular themes has a major exploit, and you need to update your themes as soon as possible.
The core team and the community decided to solve this problem by introducing the concept of the parent theme and a child theme. A child theme in WordPress would inherit all the functionality, features, and the code of the parent theme without making any changes to the parent theme itself. This allowed users to change the styling of the parent theme and add/modify features without losing the ability to update the parent theme. You can host a WordPress website or app on the Liquidweb servers and You can get a working Liquidweb Coupon using the above link.
What is The Use of Creating WordPress Child Theme?
A child theme is simply a theme that inherits the functionality and looks of another theme – the parent. The whole idea of a child theme is that you can modify, and add to the functionality of that parent theme without modifying it directly. The parent remains intact, everything is built within the child theme.
Creating a child theme when performing adjustments to your theme’s code can save you a lot of future headaches. By creating a child theme, you create a separate set of files that you can use to customize the theme without affecting the original theme at all. You can always turn off your child theme and fall back to the original.
How To setUp a WordPress Child Theme?
There are basically two ways to create a child theme. They are
- Create Child Theme Manually
- Create Child Theme Using Plugin
Create a Child Theme Manually
Creating Your First Child Theme, first, you need to open /wp-content/themes/ in your WordPress installation folder and create a new folder for your child theme. For example, if your parent theme is twenty fifteen you can name the child theme as twenty fifteen-child. The next step is to a style.css and functions.php in the child theme folder. The child theme must begin with the following child theme details.
[css]
Theme Name: WPBlogX Theme
Theme URI:https://wpblogx.com/
Description: Twenty Fifteen Child Theme
Author: WPBlogX
Author URI:https://wpblogx.com/
Template: twentyfifteen
Version: 1.0.0
[/css]
There are mainly two methods to create a child theme manually. They are
- @import Method and
- Enqueue Method
Enqueue Method
Enqueue method is recommended nowadays. It is the right way of doing it. The right way of enqueuing the parent theme stylesheet is to forget about the @import method and to use the wp_enqueue_style() WordPress function in your child theme’s functions.php (which means that, in case you still don´t have a functions.php file in your child theme´s directory, you´ll need to create one).
The function should be added by using the wp_enqueue_scripts hook (which, despite its name, is used for enqueuing both scripts and styles). The below code only works if the parent theme only one contains the main style sheet that holds the entire CSS code.
[php]
<?php add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );
function child_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
?>
[/php]
If your theme contains two style sheets, Those style sheets names are style.css and main.css. Then you can write the code like this
[php]
<?php add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );
function my_theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’, array(‘main’));
}
?>
[/php]
@import Method
Note that this method was to import the parent theme stylesheet using @import: this is no longer best practice, as it increases the amount of time it takes style sheets to load. So, this method is currently not in use and recommended.
Even though modern browsers can load assets in parallel, the mere fact that @import is used within the child themes stylesheet means that this stylesheet needs to be loaded before the browser even knows that it still needs to download yet one more stylesheet (the parent theme´s style.css called by the @import directive).
This is the way we used to do it, importing the parent stylesheet by means of @import within the child theme´s style.css.
[css]
Theme Name: WPBlogX Theme
Theme URI:https://wpblogx.com/
Description: Twenty Fifteen Child Theme
Author: WPBlogX
Author URI:https://wpblogx.com/
Template: twentyfifteen
Version: 1.0.0
@import url("../twentyfifteen/style.css");
[/css]
Create a Child Theme Using Plugin:
Another method of creating a child theme is using the plugin. If you don’t want to jump through these hoops you can use free WordPress plugins to do that for you. There are a lot of free plugins that let you create a child theme easily. Eg: One-Click Child Theme, Child Theme Configurator, Child Theme Creator by Orbisius, etc.
In this article, we will see how to create a child theme using Child Theme Configurator.
Follow these step by step instructions to get it configured.
Step 1: Log in to the admin area of your site (https://yoursite.com/wp-login.php)
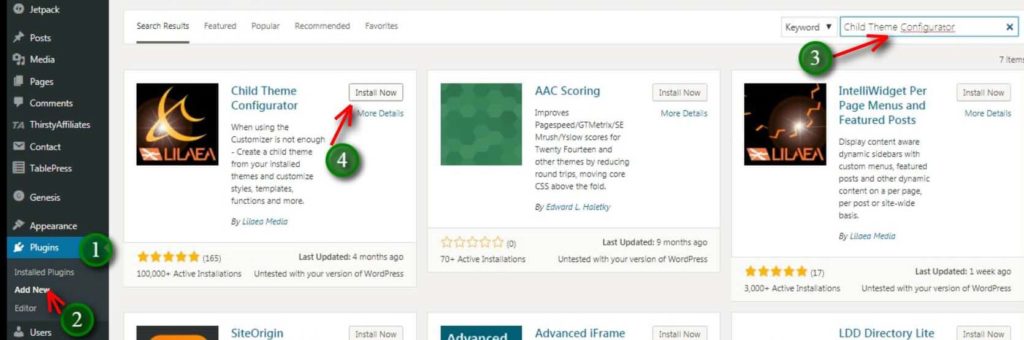
Step 2: Go to Plugins -> Add New
Step 3: Search the plugin name in the search box. Specified plugin name will appear on your screen. Click install now button and then you can activate it.

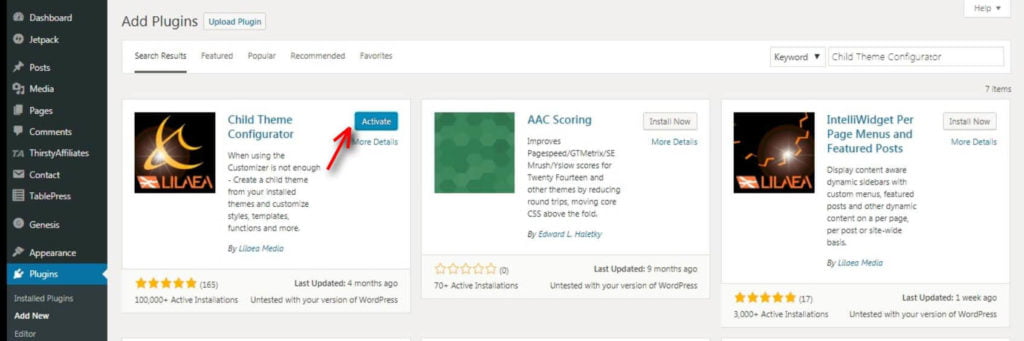
The next step is to activate the plugin.

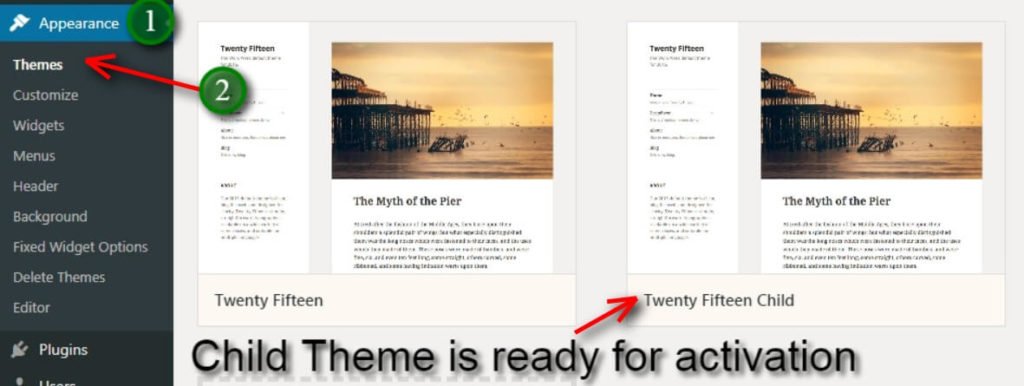
Step 4: Now go to Appearance -> Themes, make sure the theme you wish to create a child theme for is activated. (For example: if you wish to create a child theme of twenty fifteen make sure twenty fifteen is activated.)
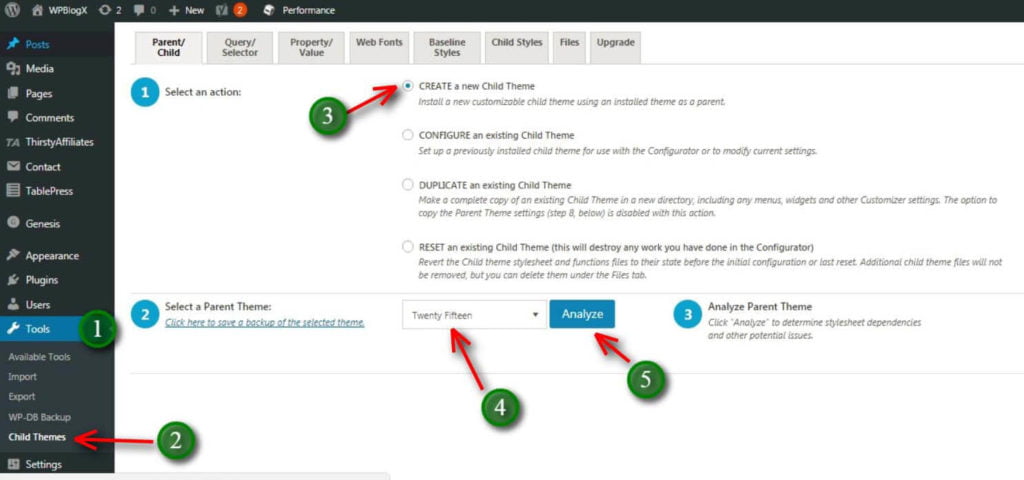
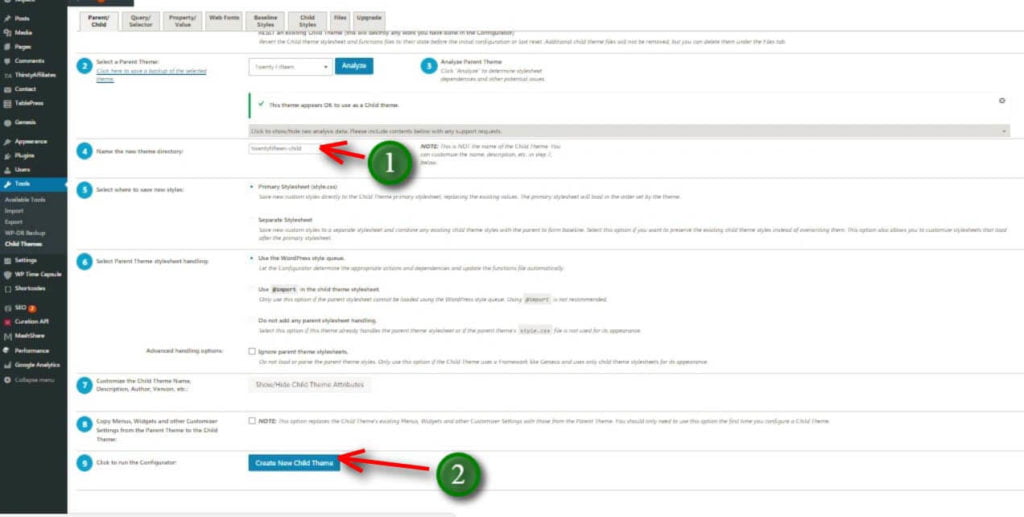
Step 5: Go to Tools and then click child themes. A page appears on your screen in that you can create your child theme easily by clicking to create a child theme button at the end of your page.

Continuation of the above screenshot

Step 6: Now your child theme is ready for activation.

Conclusion:
In this tutorial, we have presented you with the details about what is WordPress child theme and how to create a WordPress child theme. I hope this article would have helped you better to know what child theme is all about.
Please follow us on FB and Twitter. If you have any doubts regarding this post please comment us we will reply soon.
