[no_toc]
Most bloggers face many struggles in displaying the right post to their audience. That means the bloggers will depend on WordPress builders and many plugins to make their Home page attractive but the builders and plugins are costly and also bloated cause website loads to slow which will affect the ranking of your website on search engines. Here, the PostX – Gutenberg post blocks plugin will be the best choice if you are searching for the right plugin with various features. I assure you that this PostX plugin will attract you and your audience to website view.
The PostX plugin has two versions free and pro. In this PostX review, we will look into both free and PostX pro versions. The PostX pro has many advanced features that will help you to build advanced post grid blocks.
Before diving into the PostX, we should see the reason for moving from classic editor to Gutenberg PostX blocks. This gives you a clear idea about the change made in WordPress.
[su_button url=”https://wpblogx.com/go/postx/” target=”blank” style=”3d” background=”#DA4453″ size=”8″ center=”yes” radius=”round” icon=”https://wpblogx.com/wp-content/uploads/2021/06/wpxpo-favicon.png” icon_color=”#ffffff” text_shadow=”1px 1px 0px #000000″ rel=”nofollow”]PostX Lifetime Deal! Hurry Buy here![/su_button]
Note: After purchase if you don’t like the plugin you can contact the WPXPO team to process a refund. They offer you 14 days money-back guarantee. Please ask for a refund within 14 days of purchase.
Problems in Classic Editors
- Nowadays, in eCommerce businesses need websites to promote their products. So, the website needs have been rising to the peak but the classic editor is not efficient in case of satisfying the web developers need. So, the PostX Gutenberg post block will be the right choice in developing complex blog grid layout designs.
- The classical editor requires HTML skills, it indirectly insists the users of WordPress know HTML before they develop. But, the PostX won’t due to its user-friendly interface and it integrates with Gutenberg editor, the user doesn’t require HTML knowledge to develop a website.
- The classic editor requires many plugins to do small additional work. This would cause a slow page loading problem in real-time.
- On the classic editor time, you need several plugins and page builders to make news or magazine type websites. And most of the page builders are bloated. This makes your website loading speed is low.
PostX plugin
PostX – Gutenberg post blocks have many features like customizing and creating post blocks. PostX helps you to build attractive travel, magazine, news, personal blog, food recipe sites, etc. You have full control over post blocks you can customize each block by using the design, setting and Advanced tab.
PostX System Requirements
Before you attempt to install the PostX plugin, just see below the requisite.
- WordPress version should be 5.0.0 or greater.
- PHP version 7.3 or greater
- MySQL version 5.6 or more.
You can install the PostX plugin through two different methods, one by manual and another by automatic.
What makes PostX special?
Archive Builder Pro
Archive Builder is a pro version for the user where you can create customized designs for category page, Archive page, search, date pages and custom taxonomy. The archive builder will be taken as a template where the further creation of a new page will be the same as the page you archived.
The following screen gives you the way to activate and create a new builder.

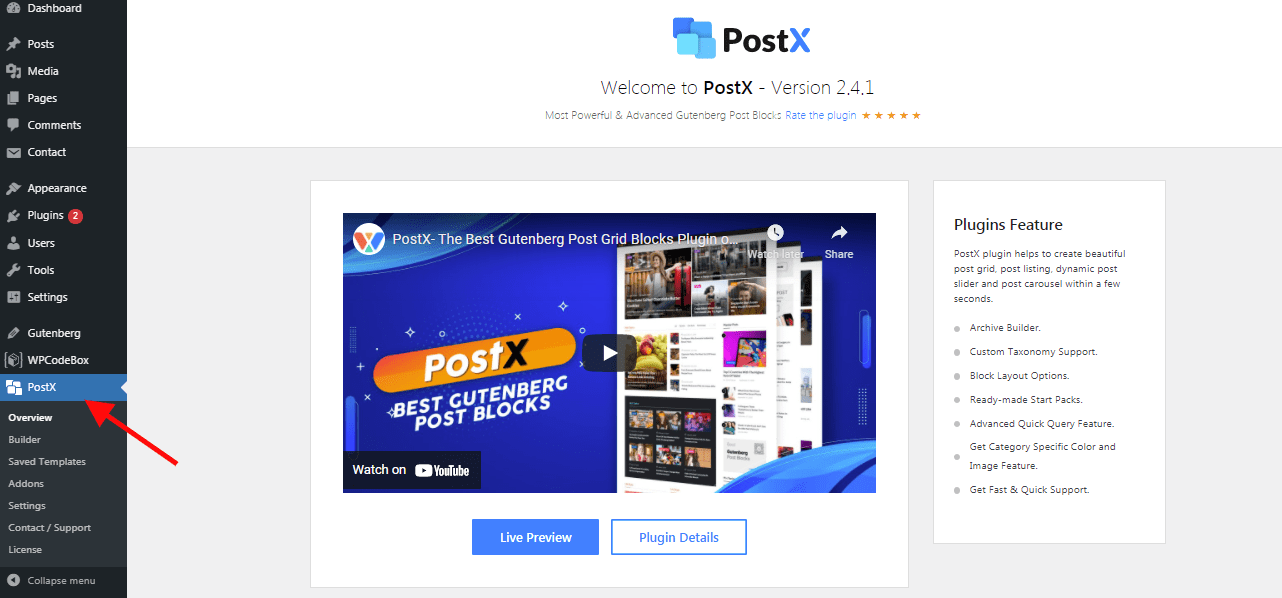
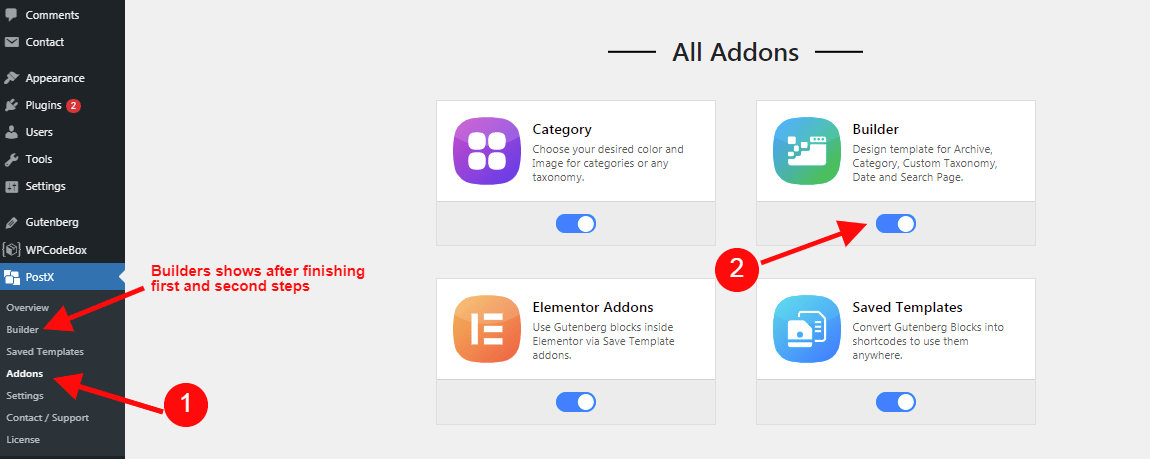
Initially, the builder will be disabled under the link ‘Addon’. First, enable the Builder option and now you will get the new option ‘Builder’ on the left side of your screen under PostX.

Just click on the option ’Builder’, it directly takes you to the new page where you can create your template and archive it.

Also, the option on the right side of the above screen helps you in displaying the created template in the selected pages. You can create templates for different pages. For example, you can create author-specific or Category pages easily.

Once you are done with the template creation, automatically the PostX will take you to the next screen for creating the template. You do anything you want using the blocks and patterns available. Don’t worry, you can do it later since everything will be saved in a repository.
The main idea behind the builder option is to create the template which should be displayed on the pages you selected. Also, if you select all the categories option then all the existing pages will be converted to the template created.
Many builders are compatible with popular page builders like Divi Builder, Beaver Builder.
Pre-Made Block design

PostX provides some handsome ready-made design blocks for designing the blocks. Actually, there are 11 premade blocks for free users and 88+ premade starter pack designs for pro users. Here the block can be used with a single click, you just need to import the design you choose. To do that, you should follow the below steps,
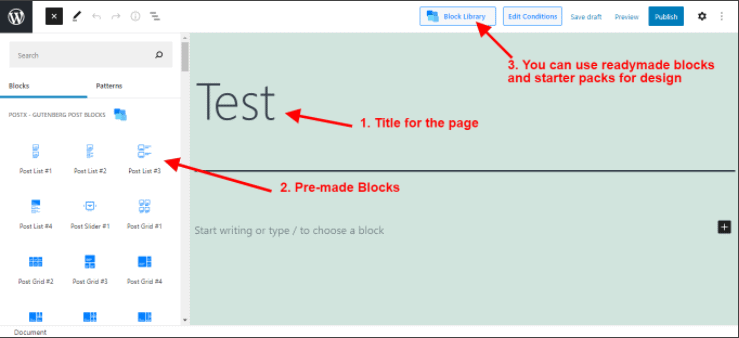
Step 1: Click the ‘+ new’ button on the main screen of WordPress.
Step 2: Now, you will get the new screen where you going to create a new design.
Step 3: Click on the ‘Block Library’ option available on the top right corner of the screen.
Step 4: Now you will get the popup screen, now select the tab ‘Readymade Block Design’ option to get the free and pro designs.
If you a paid user then you can use the pro designs available but the free design too worthy when compared to the paid designs.
Also, you can choose the additional post-template categorized under the heading ‘Blocks’ and ‘Starter Packs’.
Advanced Query Builder
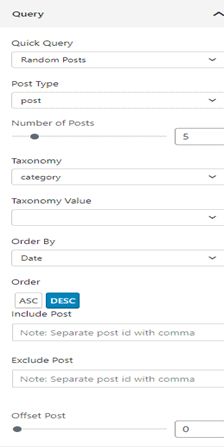
Advanced Query Builder is a way to customize your posts. Using this you can easily display your posts based on the criteria like category, tags, Exclude, Taxonomy, post type. PostX provides this advanced query builder for free to its users. Surely this will give you a way to handle your website based on your visitors thought.
Now we shall move to look at these features in detail.

I will discuss the above parts individually. So, keep your attention and it will surely admirable. The Query builder is considered a powerful tool because it enables the audience to view the particular post. To use this feature, you should know how it works.
Quick Query

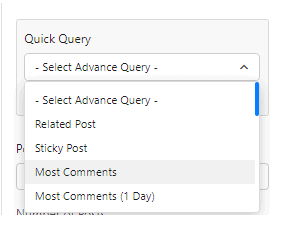
To use this option, you should be a pro user but it’s worth it. Using this option, you can easily show the post based on its popularity. Also, the post can be sorted by alphabetical order and date.
The post is not only be sorted based on the current popularity also it can be sorted by its post popularity.
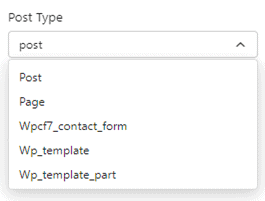
Post Type

With this feature, you can select the post type which would help you in targeting the particular content and show it to your audience. It looks very simply where you can choose the option from the drop-down menu. Many plugins hold this option also PostX does.
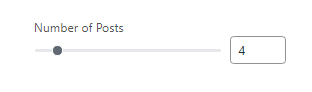
Post Slider

The post slider looks to be an excellent feature where you can fix the post count inside the block. It gives you the liberty to show the number of posts to be in your block. The post count can be chosen by two different methods one is by a handy-dandy slider and another one by writing the count in the text box given.
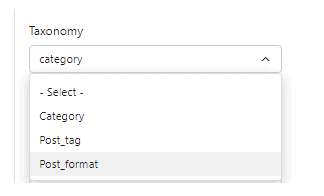
Taxonomy Setting

By using the taxonomy settings, you can target the posts based on the category, tag and format. Once you have chosen the taxonomy, then you need to choose the taxonomy value to categorize your posts.
Post Order

You have already sorted the post using the Quick Query but still orders the post based on the ascending or descending order. Also, in advance, you can include or exclude the post by using the particular post id.
Ajax Powered Post Filter
PostX filter gives you a better performance by a single click which means it takes a small work and gives you a huge success. By using this PostX, you do not need to create a separate page for similar content on your website. Since it is powered by ajax technology you can assemble all similar content in a single page without loading the page. Let’s see, how the filter category in detail.
Step 1: Enable the filter widget in the setting menu. By enabling, you will get the filter category enabled in block settings.

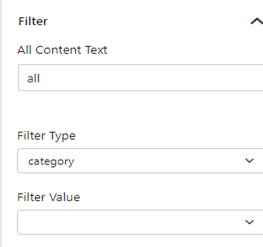
All Filter Text:

Visitors will always look to things they are interested in. By using the PostX filter, they can find the content without loading the page. Some visitors want to go back to unfiltered contents and this ‘All text filter’ contents will allow the user to go back to the unfiltered contents.
By using this ‘All text filter’, a small text will appear on the screen and makes the visitors go back to all your content. Using the text filter, you can easily customize the text as per the needs of your content.
Filter Type
This option gives you full control over the content using this filter. The content can be filtered by category or by tag.

Decide before to filter and simply change the filter type. If you choose the ‘Filter type’ as a category the value will be changed to the category, if you choose a tag then the value will be in a tag.
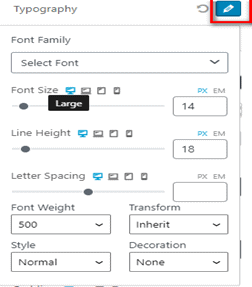
Typography

The typography section gives you many common settings like font size, line height, letter spacing, font-weight, style and more. You can get many free fonts in this typography settings.
Normal Filter Settings

This normal filter setting will not consider the tag or category for changing the colour. It applies to both and it is a very common and useful setting in PostX.
- First, you can change the colour of your category or tag. It changes the actual colour of the category or text.
- Second, you change the background colour of your category or tag.
- Third, you can even customize the border colour of your website.
Hover Filter Settings
This setting will change the colour of your tag or category when you move a cursor on a particular block. This setting may attract your visitor and it looks very easy to hover the tag or category.

Drop Down menu Settings
The drop-down menu settings will give you a grand look at your visitors. Most of the plugin won’t give you to set the colour for the drop-down menus.

You can give the colour for dropdown text, hover, background. Even you can set the radius of the dropdown menu and padding the dropdown.
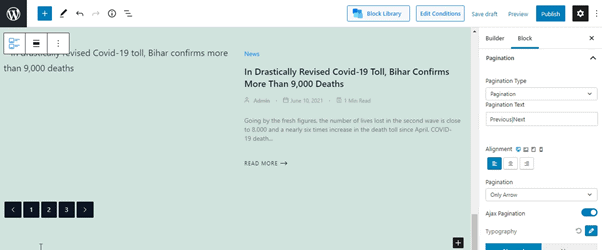
Pagination
Pagination is very important for websites that have many pages with continuation. Pagination makes the visitor move easily between the pages. To use the pagination, you must enable the option available under general settings.
Add Pagination

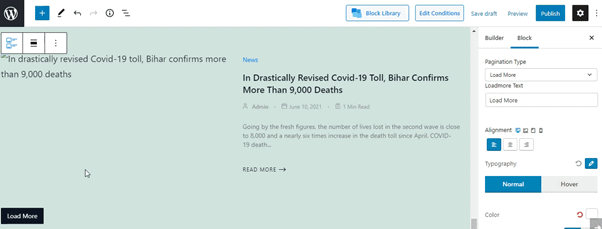
You can mention the pagination type in your design. There are three types available load more, navigation and pagination. We can see those in detail.
Load more
It is a very basic type of pagination where it holds only one button to load the additional content in the post.

By default, the type will be in ‘Pagination’ you can easily update to ‘Load more’. Also, the PostX allows you to edit the text. In addition to this, the PostX gives you the way to add colour, background colour, border, etc. You can select the font family, spacing, height of the text, etc.
Navigation

This pagination is different from the ‘Load more’ because it takes you to the next page. This navigation gives you only the arrow marks, it can be positioned top of the page or bottom. Also, you can set the size of the arrow mark with just a click. As same as the ‘Load more’ option, you can add additional colour, height, padding, spacing, etc.
Numeric Pagination

Pagination is nothing but it is numeric navigation. The main advantage is it shows that the visitor’s current page. So, as per the above navigation types, this too has many additional options to modify the pagination as per the choice.
Grid Layout

The grid layout is nothing but displaying many contents in a matrix way. This may make your visitors access all their needs on a single page. By default, the PostX gives you the grid layout with two rows and two columns.
The most interesting thing is that you can easily modify the appearance of the grid by small changes in the settings. There are many options available under the design, setting and Advanced tab.
For example, you can change the layout using the options available under the design tab. In the general tab, you can fix the number of columns and column gap between each post. There are many options available to make the design attractive.
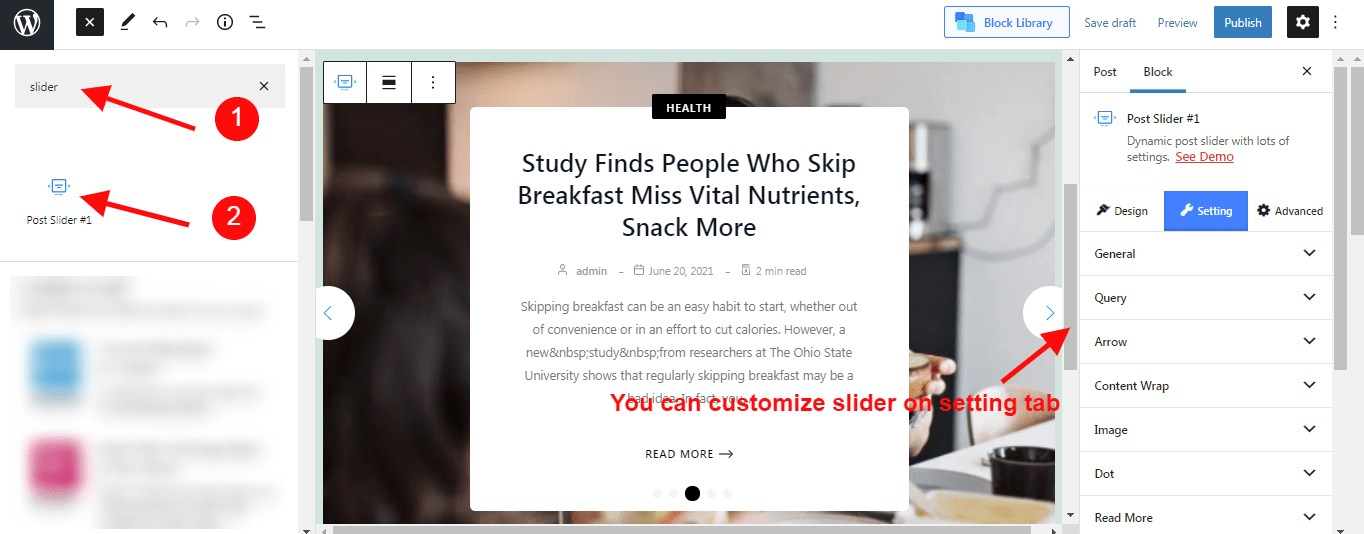
Dynamic Post Slider Blocks

PostX gives you the options for creating the post slider blocks which would be the best option for entertainment content websites. It gives you the right way to scroll between the post using the slider blocks. To add the slider post to your website, just type ‘Post Slider’ in the block section. Choose any one post slider of your choice. You easily modify the arrow style, heading, title, excerpt, category, image.
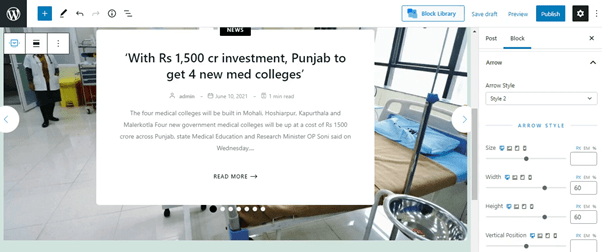
Arrow

The above screen shows you about modifying the arrows available for traversing between the posts. Here you can adjust the position of the arrow, arrow style, size of the arrow, width and height. Even, you can choose the arrow colour, background colour, hover, etc. Looks more admirable.
Shortcode Support
PostX supports Shortcodes now you can convert shortcodes for PostX created blocks and then use these shortcodes inside of the different page builders like Elementor, Divi Builder, Beaver Builder, Themify Builder, Visual Composer, etc.
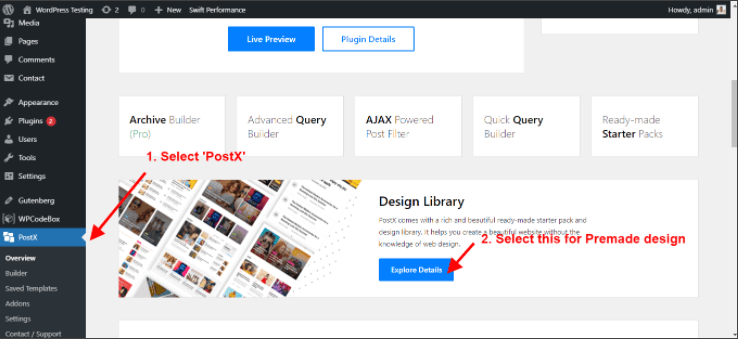
PostX Sample Site
I have the PostX Pro plugin and I build a testing page using PostX starter packs. You can find a starter pack on PostX block Library. Now anyone can build news type websites within few minutes. Below I attached a screenshot of my demo site build using PostX.
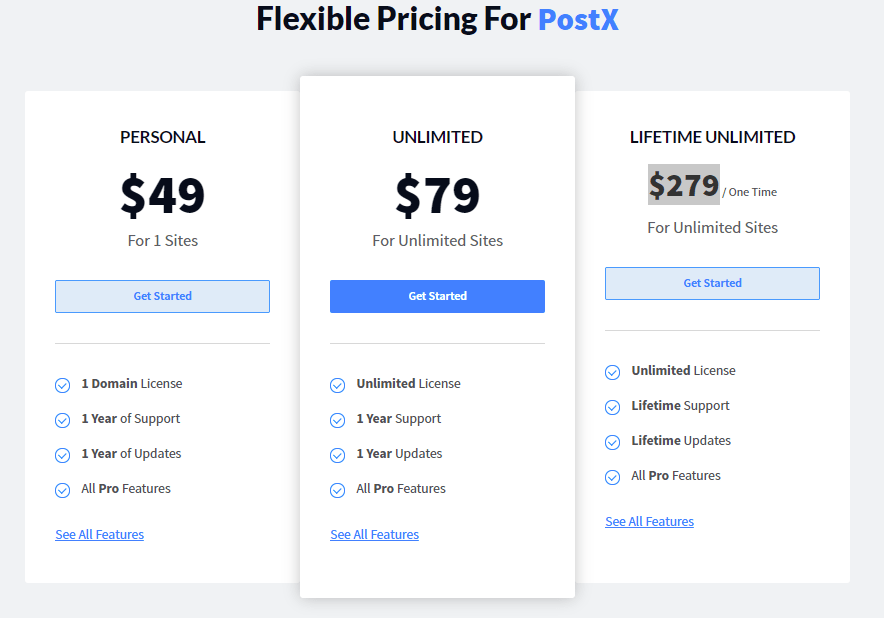
Pricing
PostX provides two different prizes for Pro users they offer $49 for a single site license and $79 for unlimited sites. For $279 is for a lifetime license as well as they offer a free plugin. The free version has limited features. Also, currently, PostX offers a 40% offer as a discount. Here is the discount link.

Conclusion
The Gutenberg plugin holds the future of WordPress which gives you an amazing look at your website. PostX uses Gutenberg as a base to build beautiful post layouts. It is mainly time-saving in developing the news-based website and maintaining it because everything is already prepared and ready for use. Previously most of the news type themes are build using bloated WordPress website builders and plugins. Now you can build your news or magazine websites by using PostX Gutenberg post block editor easily within few hours.
So, don’t get delay just start the PostX plugin to explore your website design and attract more visitors.
[su_button url=”https://wpblogx.com/go/postx/” target=”blank” style=”3d” background=”#DA4453″ size=”8″ center=”yes” radius=”round” icon=”https://wpblogx.com/wp-content/uploads/2021/06/wpxpo-favicon.png” icon_color=”#ffffff” text_shadow=”1px 1px 0px #000000″ rel=”nofollow”]PostX Lifetime Deal! Hurry Buy here![/su_button]

