To attract and engage visitors to your WordPress website, adding animations is the right choice. With Lottie animations, you can add animations to your website that are more efficient, higher quality, and easier.
Lottie animations have become more popular in recent days because they look easier and can be used on many platforms like iOS, Android, and the web. Most importantly, it does not require any programming skills or editing work.
There are many different methods to add Lottie animations to your WordPress website. In this article, I’ll show you how to use the Lottie plugin in your WordPress dashboard.
What are Lottie animations?
Lottie Animation is a library that supports many platforms like IOS, Android, Web, and Windows. It provides after-effect animations that can be exported in JSON file format.
Interestingly, the Lottie animation was developed by Airbnb. Since it was developed as an open-source format, it automatically gains popularity among developers. The biggest advantage is that WordPress has the option to use the Lottie animation, where the animation file size is smaller than a gif file.
How can you add Lottie Animation to your website?
To add a Lottie animation, there are two ways: custom or using the Lottie Animation plugin. In many cases, I recommend using plugins, which are more efficient and reduce the amount of time you spend designing your website. This section describes how to add animation to your website, both with a plugin and custom (without a plugin).
Option 1: Add a Lottie animation using a plugin.
Follow the steps below to add a new Lottie animation to your WordPress website via a plugin.
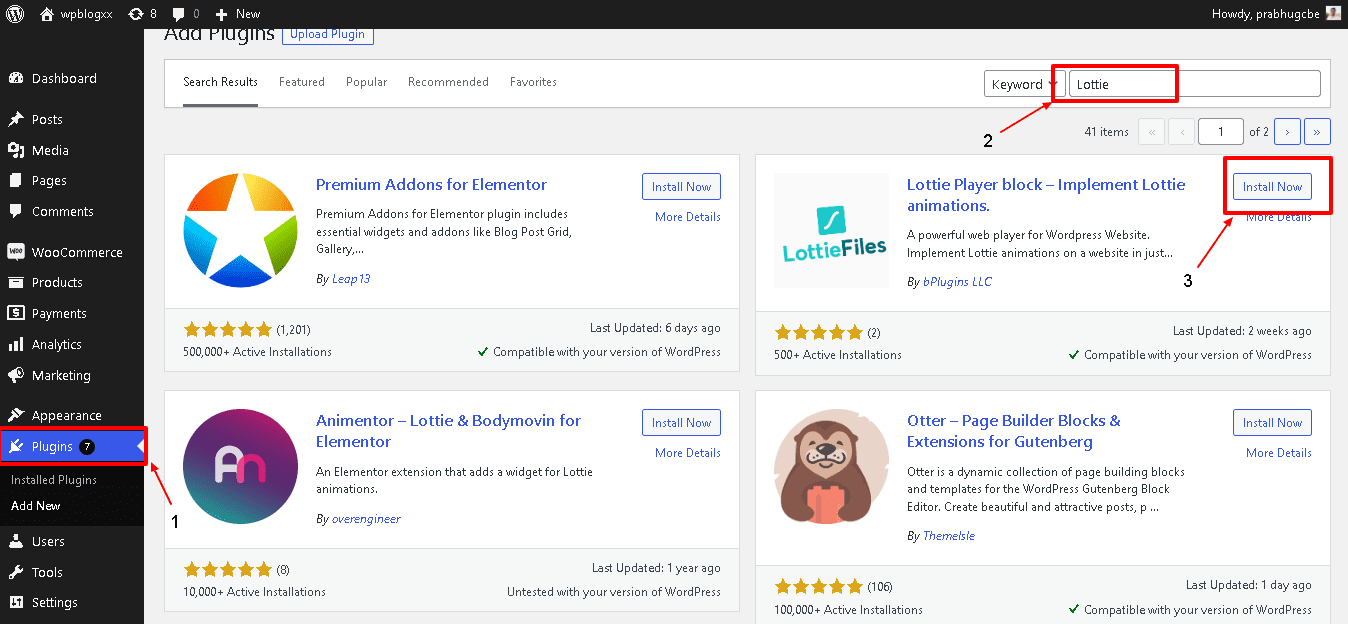
Step 1: Install the Lottie Animation plugin by searching for it on the “Add New Plugin” screen. The plugin is now ready to use.

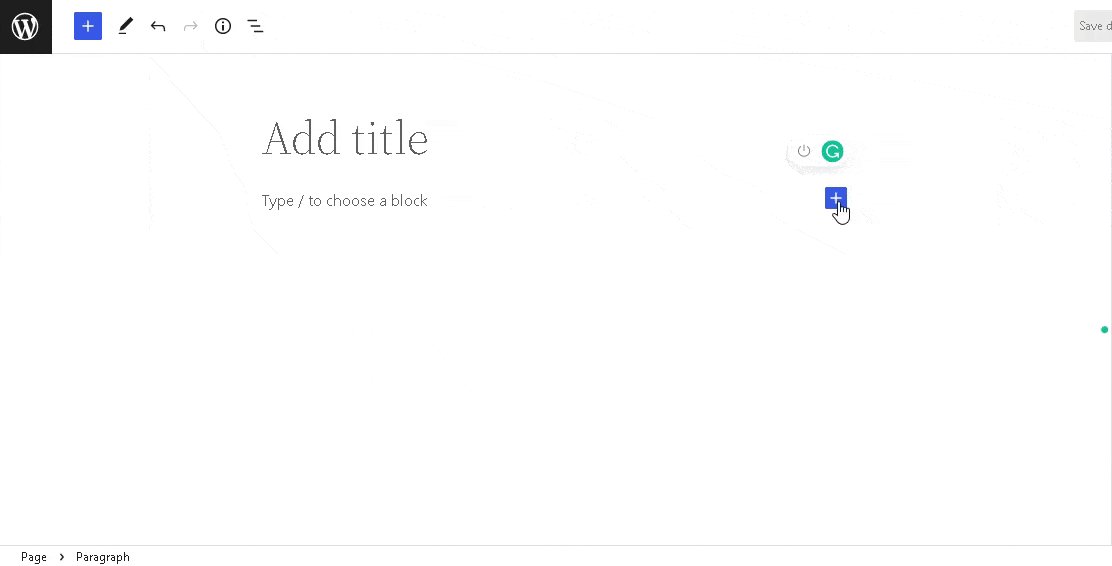
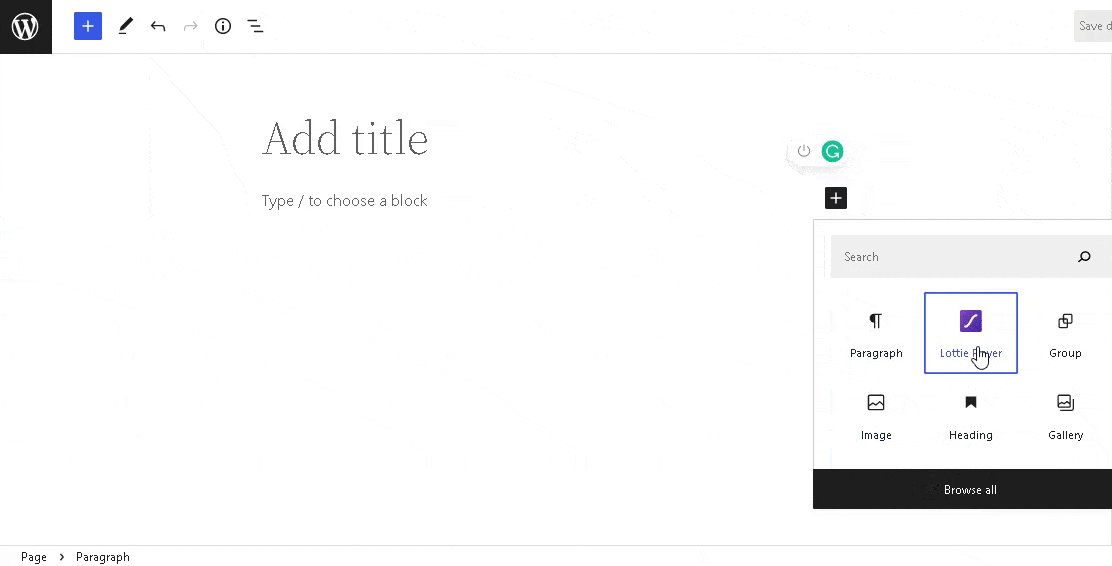
Step 2: Click on “Pages → Add New” and click on the “+” button. You can see the option “Lottie Player”, otherwise type “Lottie” in the search bar.
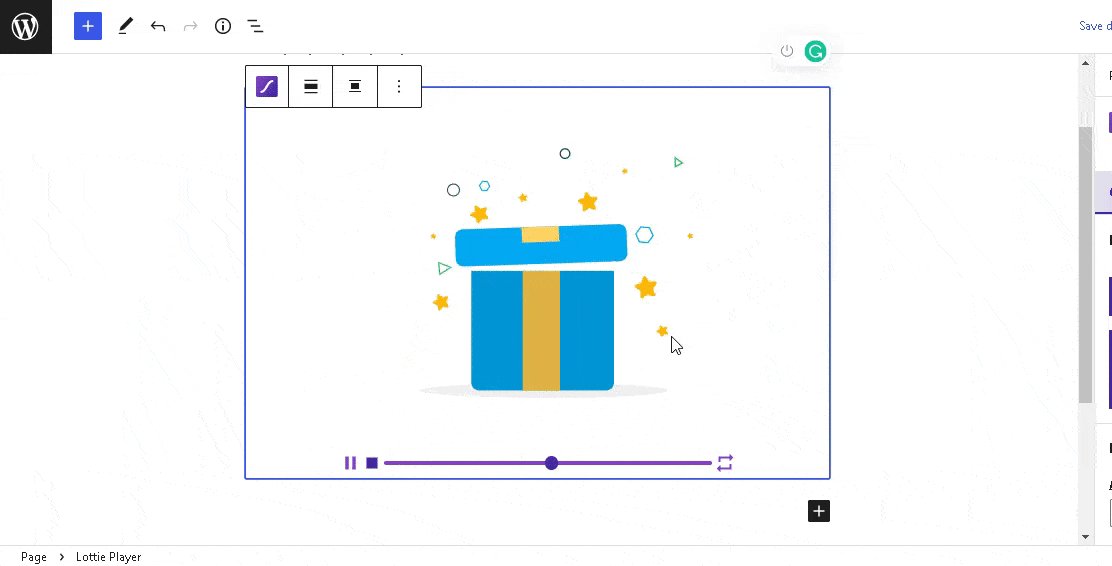
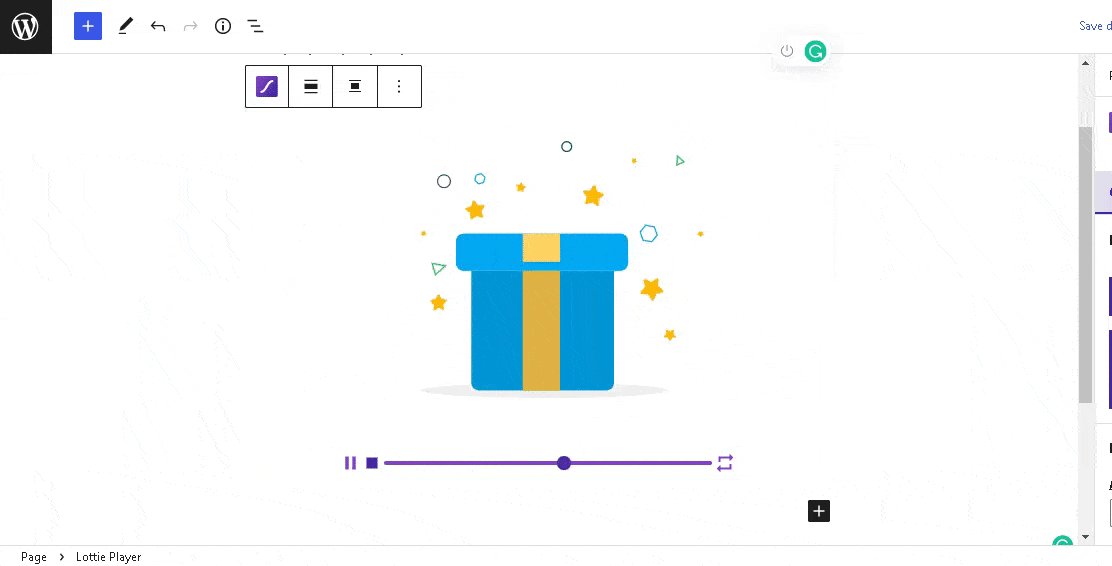
Once you select the “Lottie Player” icon, a default animation will be created. You can easily change this animation.

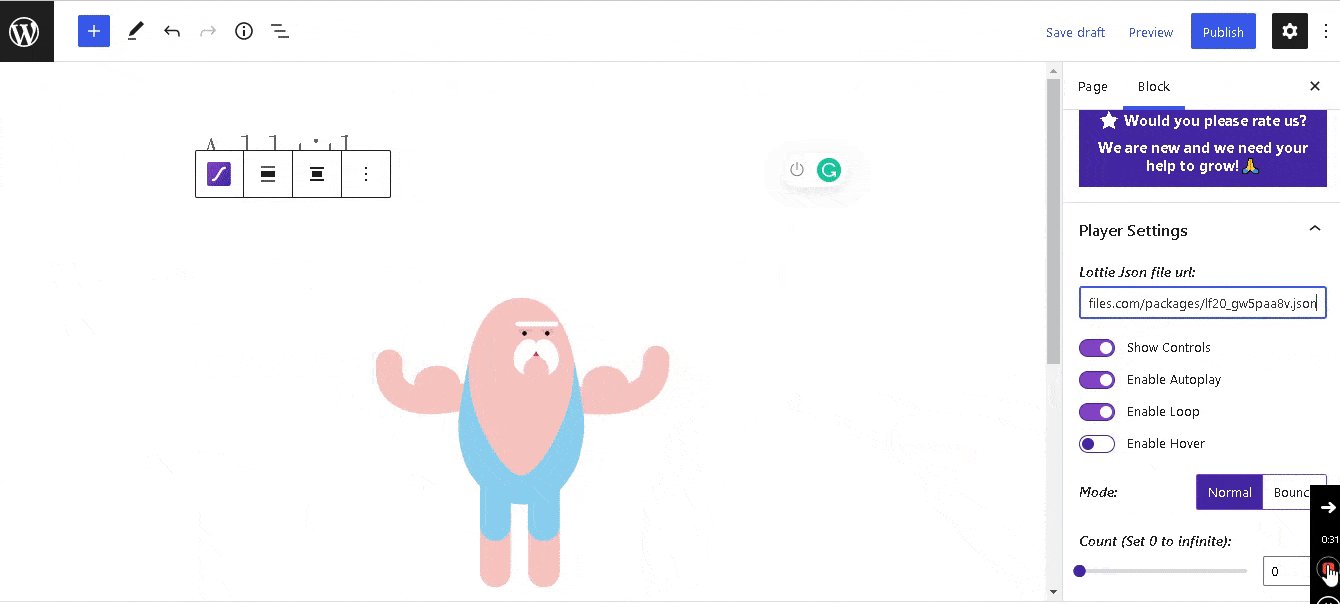
Step 3: The player setting option will help you change the animation for your website. You have two main options to change or update the animation.
Lottie JSON file URL: You can link the animation file to the JSON file, which you can get directly from the Lottie website.
Link the player: This option allows you to add a link to the animation. You just need to enter the target website.
Other options: You can enable control options, enable/disable autoplay, hover, and loop.

How can I change the Lottie animation on your website?
To change the Lottie animation, you should first go to the website URL https://lottiefiles.com/ where you will need to register or log in to download the animations.
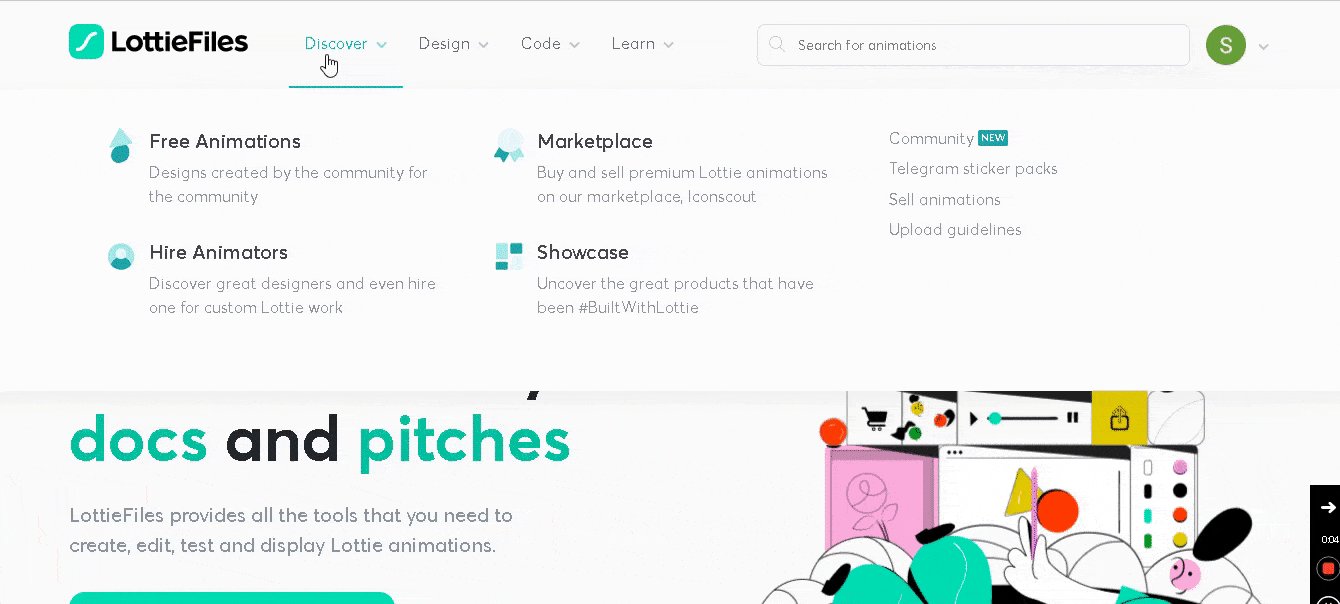
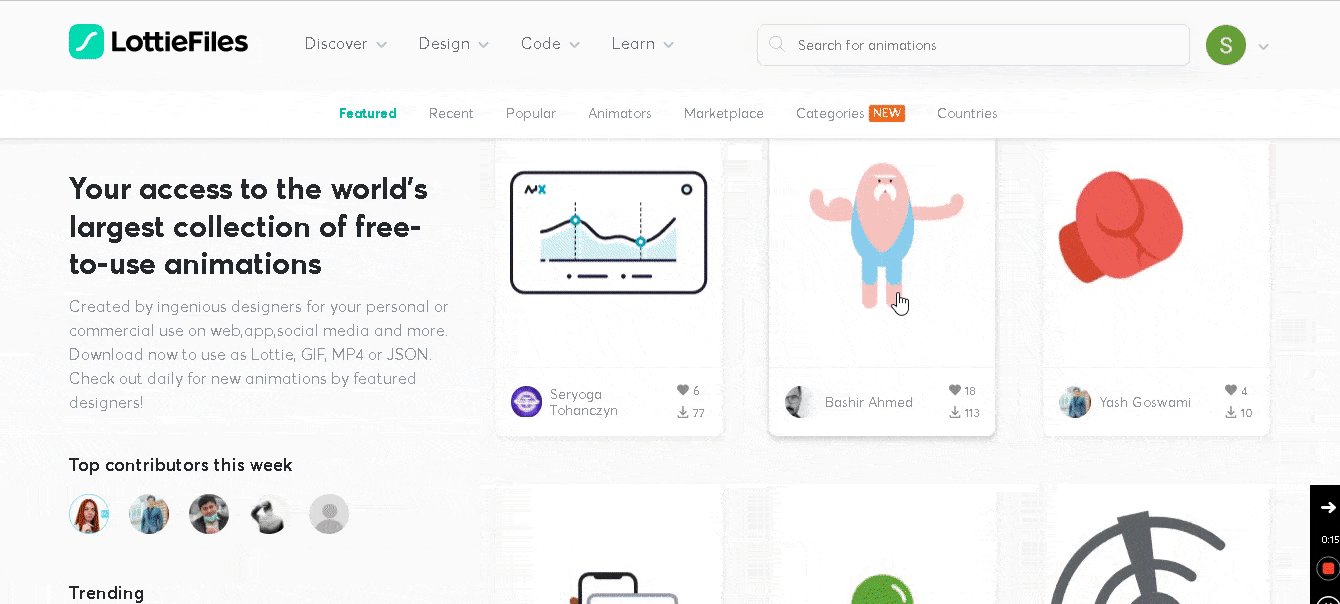
Now choose “Discover → Free Animations” to get many free animations for your website. Select one and click on the animation. A new window will open with many options.
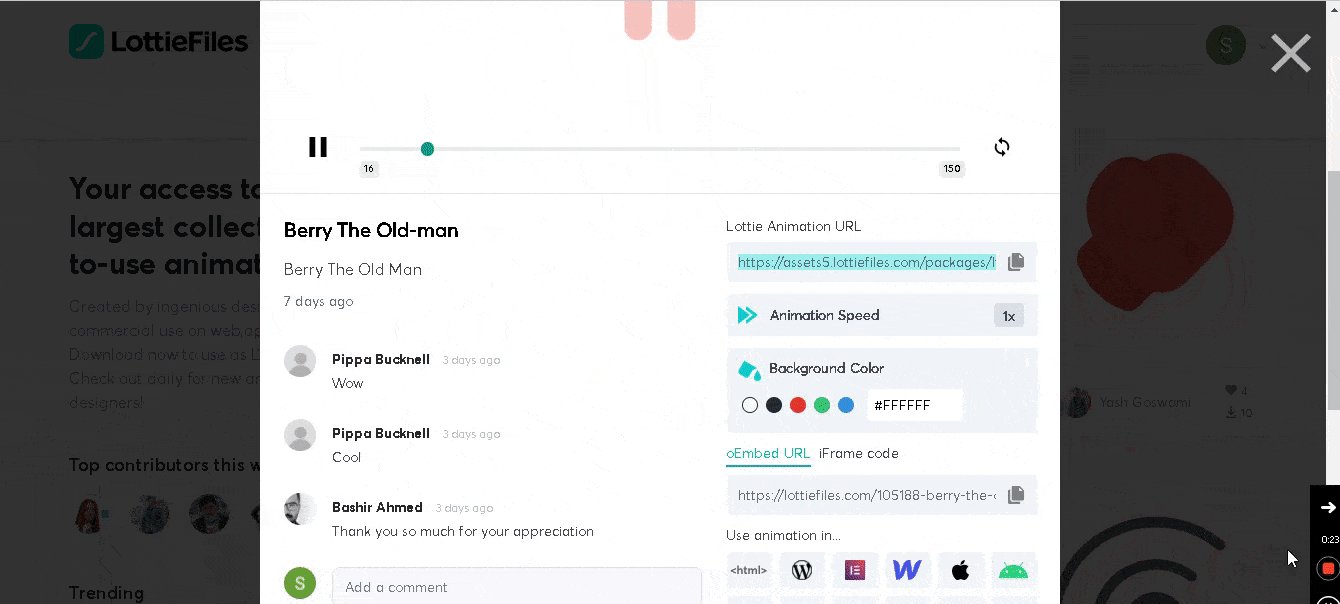
Copy the URL under the heading “Lottie Animation URL.” Switch to WordPress and paste the URL into “Lottie JSON file URL” under the player settings.
Now you will get a new Lottie animation for your website.
Option 2: Add Lottie animation with a custom option
In this section, you will learn how to add the Lottie animation using the custom option available in WordPress. That is, you add the animation using a piece of HTML code.
Note: I will experiment with this option in Gutenberg.
Step 1: Visit the website https://lottiefiles.com/ and select the animation. Now you will find the “HTML” option under the “Use animation in” section. Next, a new screen will be generated, once you selected the HTML option.

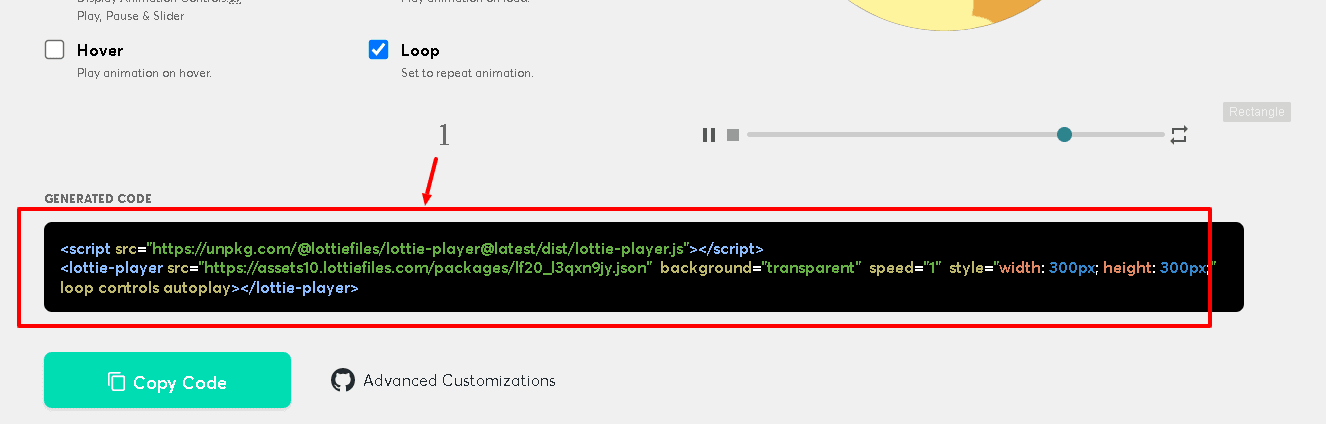
Step 2: In the new screen, copy the HTML code generated.

Step 3: Switch back to WordPress. To add the HTML code to your webpage area. Click on the “+” button and type “HTML” in the search bar.

Step 4: Paste the HTML code in the space.

Step 5: To preview the animation, just click the “Preview” option. It shows the animation preview.

Conclusion
Finally, Almost it looks attractive when you add animation to your WordPress site. It gives the satisfying feel and increases the traffic to your website. From my point, you can use both custom and plugin options to add animation to your website. Better going forward with the custom option will reduce the usage of plugins and memory usage.