[no_toc]
In simple words, WordPress is a web publishing software where you can create your own website or blog. It can be used to create directories, blogs, forums, business websites, galleries, shopping, etc. Since it was released in 2003 but now becomes the most popular web publishing software around the world. Totally, 41 per cent of websites are being maintained and developed by WordPress.
The main advantage of using WordPress is that it offers many plugins which would help you in website development and maintenance. But the truth, involving many plugins will automatically slow down your website performance. So, there is a need for thinking about different ways to include the plugins inside WordPress.
WPCodeBox will be the solution for you to reduce the usage of more plugins. WPCodeBox will reduce the plugin usages and automatically increases the website loading speed. It also helps you work with WordPress Code easily. It just allows you to stop adding code to functions.php also gives us a complete solution to work with WordPress code and snippet code.
Now you should know how too much use of plugins would impact the performance of Website handling.
Using many plugins reduces the website performance
The fact is true because using too many plugins for a website would reduce loading speed. This may create a huge impact on the visitors and also on you. So, the following says that how too many plugins will do to your website.
- If you having many plugins in hand then it takes huge time in troubleshooting your site.
- The plugins would automatically bring you vulnerability because the hackers may use plugins to attack your website.
- Most of the plugins come with a bunch of scripts and assets to support their work. So, the website also needs to load these scripts and assets, automatically the visitors will feel slow in website loading.
So, instead of using the plugins to your website, the alternative method is using the code snippets. The WPCodeBox is a plugin to use snippets for your site instead of a bunch of plugins. Do you know what the snippet is? We see that in the below section.
Code Snippet means
A snippet is described as a mini plugin that will be a small PHP code and gives less load to your website. It is a replacement for your plugin instead of using a large plugin for your website, the snippet will be comfortable for your website. Most snippet hosting sites will ask to add your snippet to your functions.php which would get messy after some period.
The disadvantage is you’re the snippet, if you change a theme in your code snippet then the actual theme of your website will be changed, also other features.
WPCodeBox Plugin
WPCodeBox Plugin helps you in creating your snippet on your own or adding a new snippet that can be referred from online. Using the online snippet may have an error that may cause trouble for your website. So, this will be at your risk and the code should be tested before it deploys.
WPCodeBox also gives you many predefined snippets in its repository which can be applied directly just you need to research and modify as per your needs.
Maghetiu Ovidiu is the founder of WPCodeBox. He has 10 years of PHP development experience and he participated in a well-known plugin development process.
Here are the social media links. You can connect with them to get more insights into the plugin.
https://github.com/ovidiumght
https://www.facebook.com/ovidiumght

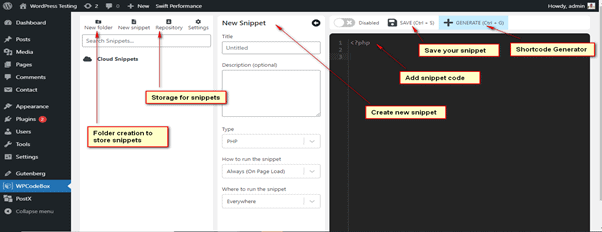
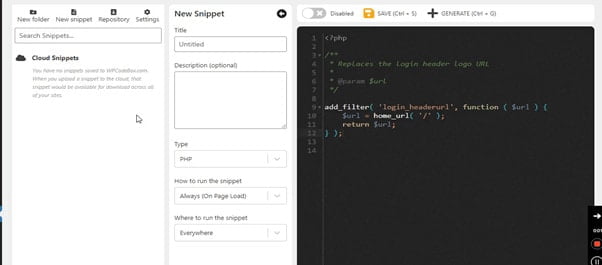
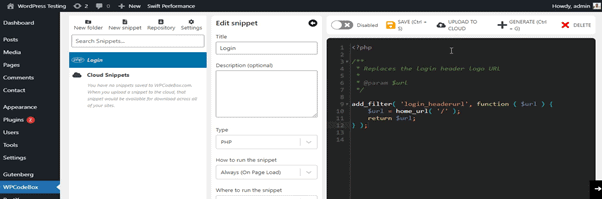
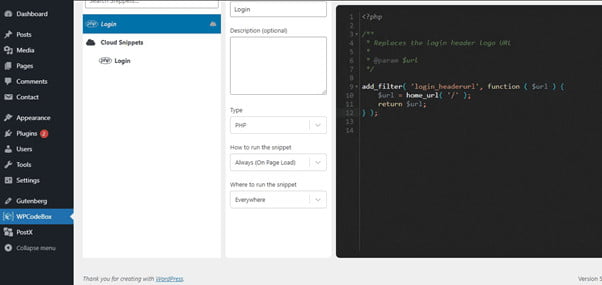
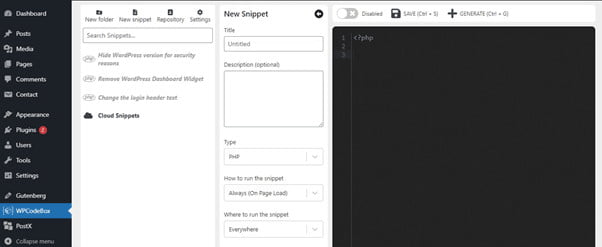
New Snippet

To create a new snippet, you can create your own code or download it from the WPCodebox repository or refer it from Google. In the above screen, I have added a snippet code which is pasted in the coding area. First, you need to give the name and description (optional) for the snippet in the properties box of the ‘New Snippet’ block (Left side of the code area).

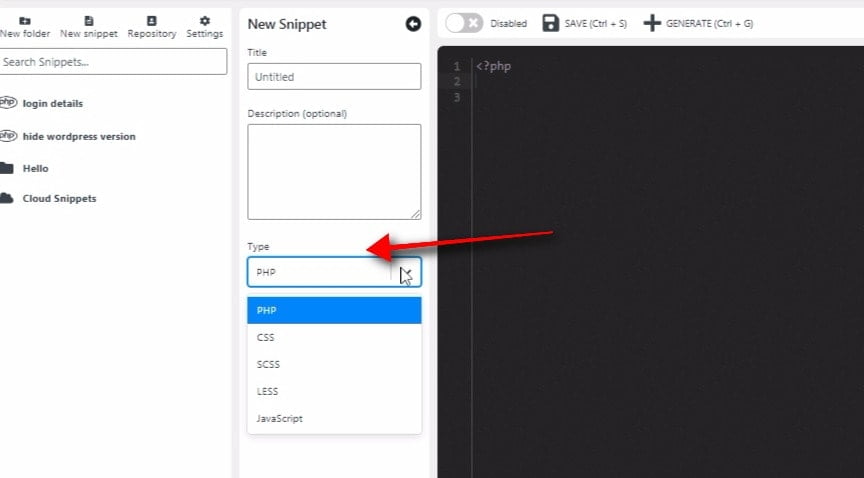
Type:

The snippet can be of any type, WPCodeBox gives you five types of languages to create your snippet. The five types are PHP, CSS, SCSS, LESS and JavaScript.
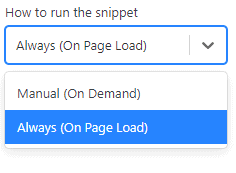
How to run the snippet?

These two properties are very important in executing the snippet you created. You can mention the place where you can get output in the field ‘How to run the output’. In this option ‘Always (On-Page Load)’ you will get output once you load your website after adding your snippet. Next, the ‘Manual (On-Demand)’ option will display the output in your WPCodeBox itself.
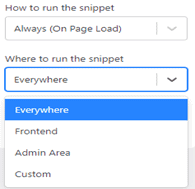
where to run the snippet?

You can run the snippet where ever you like frontend, admin area or place you like.
Save Snippets to cloud

WPCodeBox will enable you to upload your snippets to the cloud. So, that you can easily download your snippets when you like and it will be safe. The snippets will be uploaded to the cloud in the name given in ‘Title’.
Snippet Repository

Snippet Repository is the place, you can find many predefined snippets. You can just make a search to find the right snippet needed. Once, you identified the snippet then you can download it. The snippet will be stored in your dashboard.
Organizing Snippets

Organizing snippets is meant that categorizing the snippet into folders. This will helps you in finding the snippet easily which is currently saved.
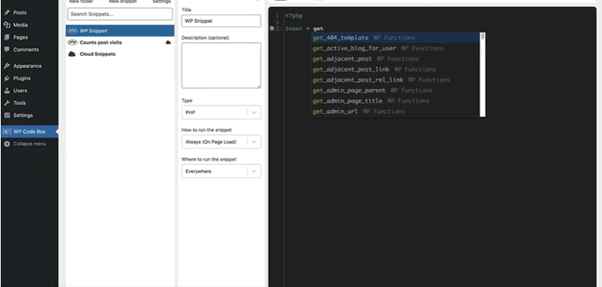
True Code Editor

WPCodeBox offers all the power of a full-fledged code editor, directly on your WordPress site. WPCodeBox WordPress aware autocomplete gives you suggestions directly in the editor for WordPress functions, actions, and filters.
Why the WPCodeBox plugin is needed now?
WPCodeBox empowers you to enable the code you need and avoids using unlimited plugins to load your website. You can save your most needed snippets in the cloud across all other content management tools.
It just gives you a way to install only fewer plugins rather than using many plugins. Then WPCodeBox will give you more control in maintaining the codes and improves the performance of your website.
Pros
WPCodeBox plugin enables you to strictly use the code you need for your website. This reduces the load on your website while loading bulky plugins also unwanted ones. You can enable or disable the snippets with just a single click. The dashboard is very minimalistic with no frills. You can add your custom functions without disturbing the website functionality. You have greater control over your snippet and it looks easy to manage the entire thing you need.
Cons
Although it looks easy to manage, the developer should have knowledge of coding languages like PHP, JavaScript, CSS, etc. It doesn’t have the functionality in checking errors in external snippets. Sometimes, the new snippets may change the entire functionality of the website.
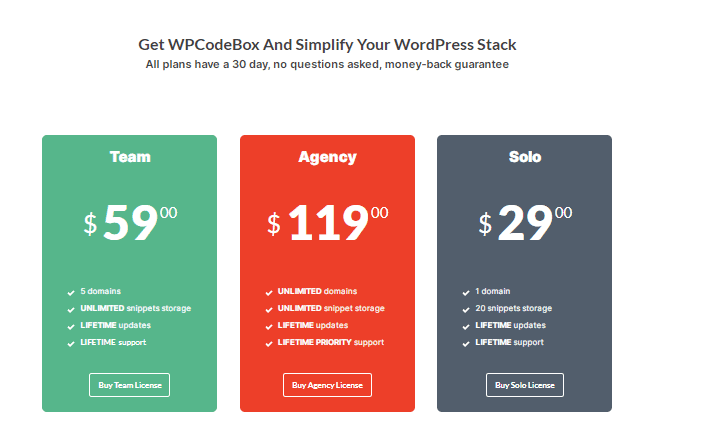
Pricing
WPCodeBox offers three pricing plans. Those plans are Team, Agency and solo.
Solo plan – For Single site license, store up to 20 snippets, Lifetime update and storage.
Team Plan – This plan supports 5 domains, Unlimited snippets storage, Lifetime update and storage.
Agency plan – It supports unlimited domains, snippets and lifetime updates and priority support.

Final Thought
WPCodeBox gives a solid solution to the users who want to maintain their WordPress sites. It holds a simple and small amount of snippets for its users, and I hope it may bring more snippets in the future. Sure, it reduces the loading speed of the website.
