Last week, a new version of Gutenberg 10.7 has been released, which holds some advanced features. This new version of Gutenberg will be merged into the core of WordPress 5.8 this July. Through this release, the team feels the interface has been polished with a better user experience.
Now, let us move on to explore the new updates made on Gutenberg 10.7. Let’s go!
Block Pattern Directory Integration
Now, Gutenberg has default block patterns along with the separate pattern directory. By this, WordPress moves outside of the plugin which means that the user no need depends on plugins to look for more patterns. The user will have the latest patterns available in their editor.

The pattern directory would serve many people to create the complex design using Gutenberg WordPress editor. In a recent update, WordPress has only 10 patterns in it which would be opened for community submission within a month. Then you may find many new patterns for WordPress users.
New Block Design controls
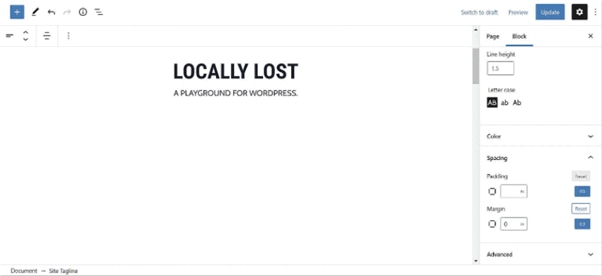
In the version Gutenberg 10.7, there are many new designs that have been introduced for blocks. You will get many features on margin controls where you will get more control over spacing. In order to enable this feature, the author should set the ‘settings.spacing.customMargin’ key to be in true status in their theme.json files.
Initially, the margin controls are implemented for only two blocks site title and site tagline. Anyway, there will be many updates will be on further months.

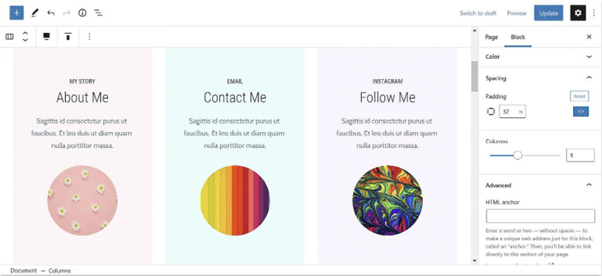
Now I move to the next section column, here the development team upgraded the column block with new features. Now with this upgrade, the user can apply different padding and colour options for individual columns. For example, see the below screen.

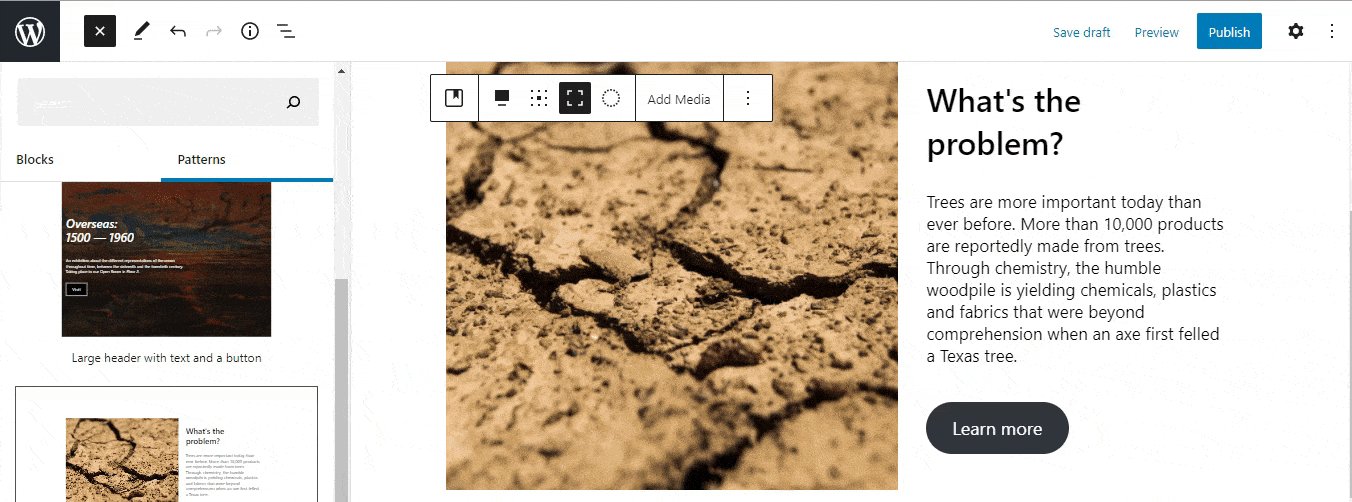
The next upgrade is about the media & text blocks, here you can easily adjust the media and text blocks by using the media width options in the sidebar. This would give you a better experience in applying the width and height of the media, avoids drag handle.

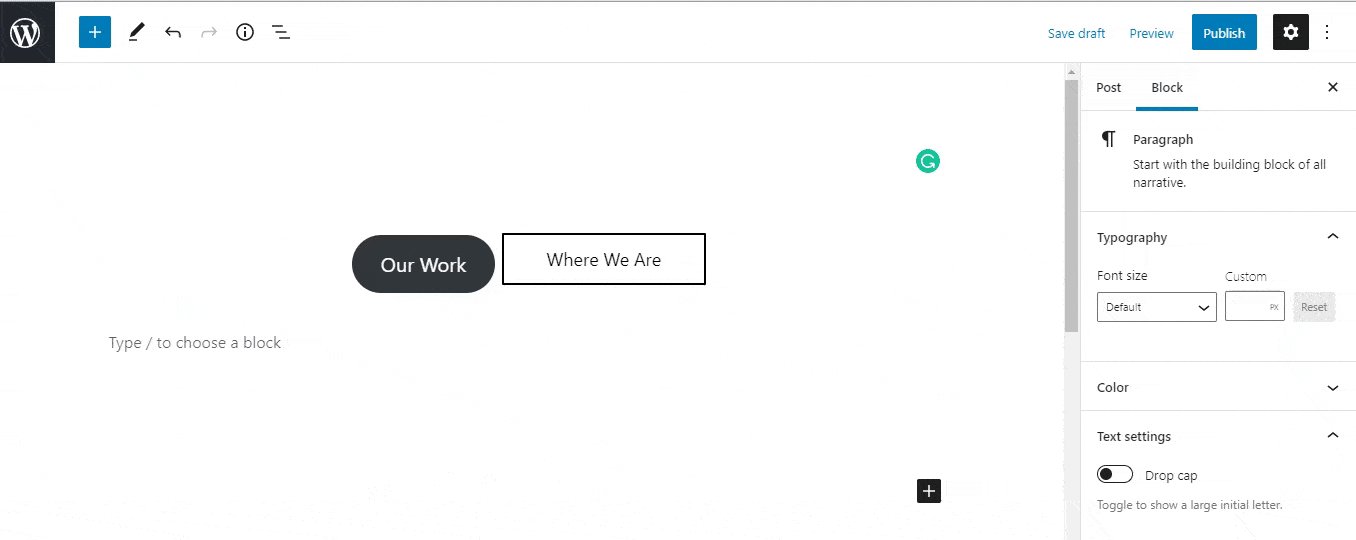
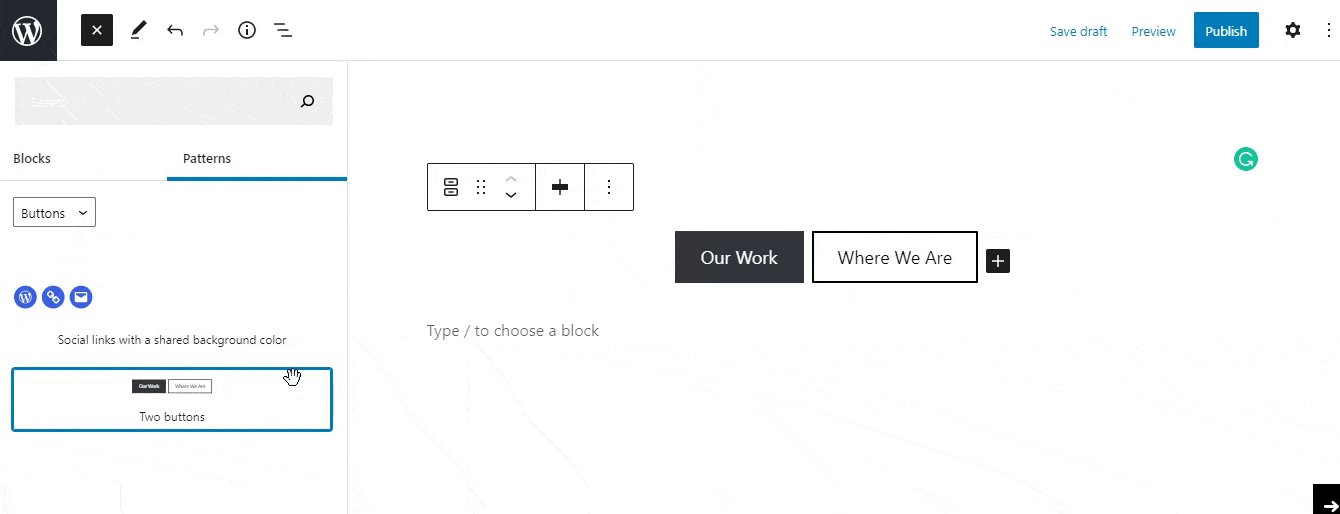
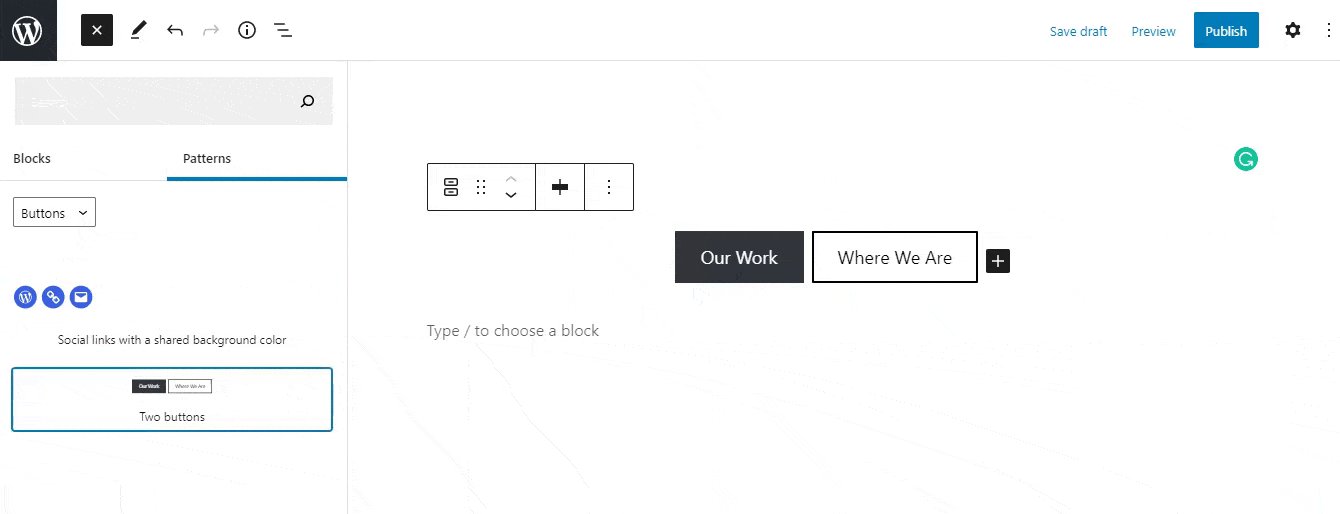
Button Block Uses

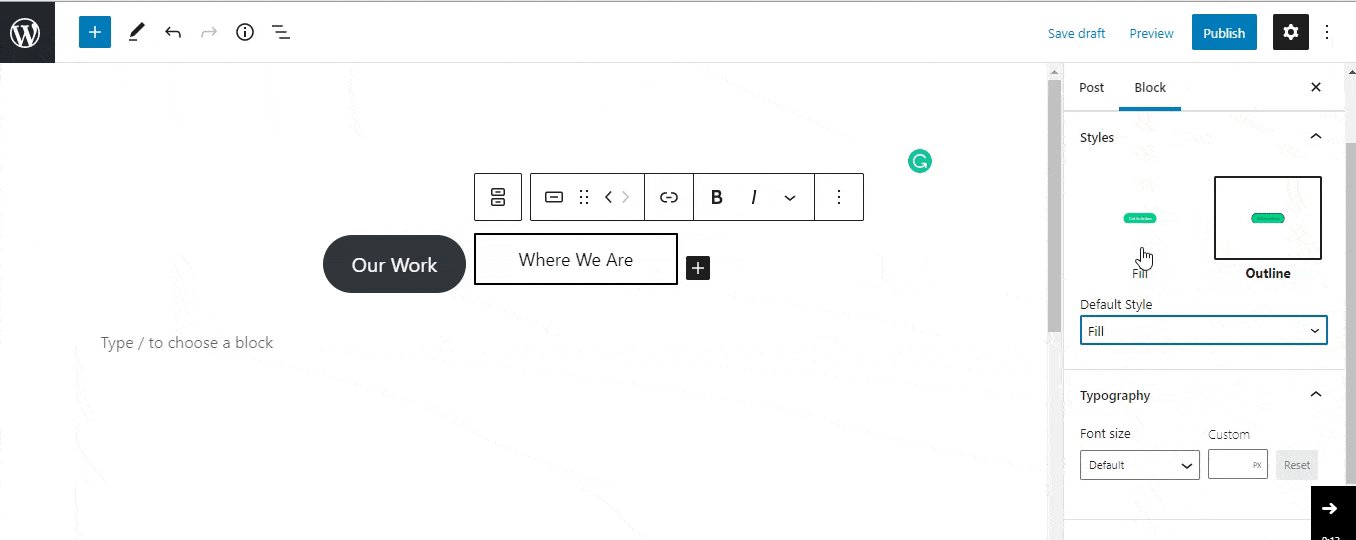
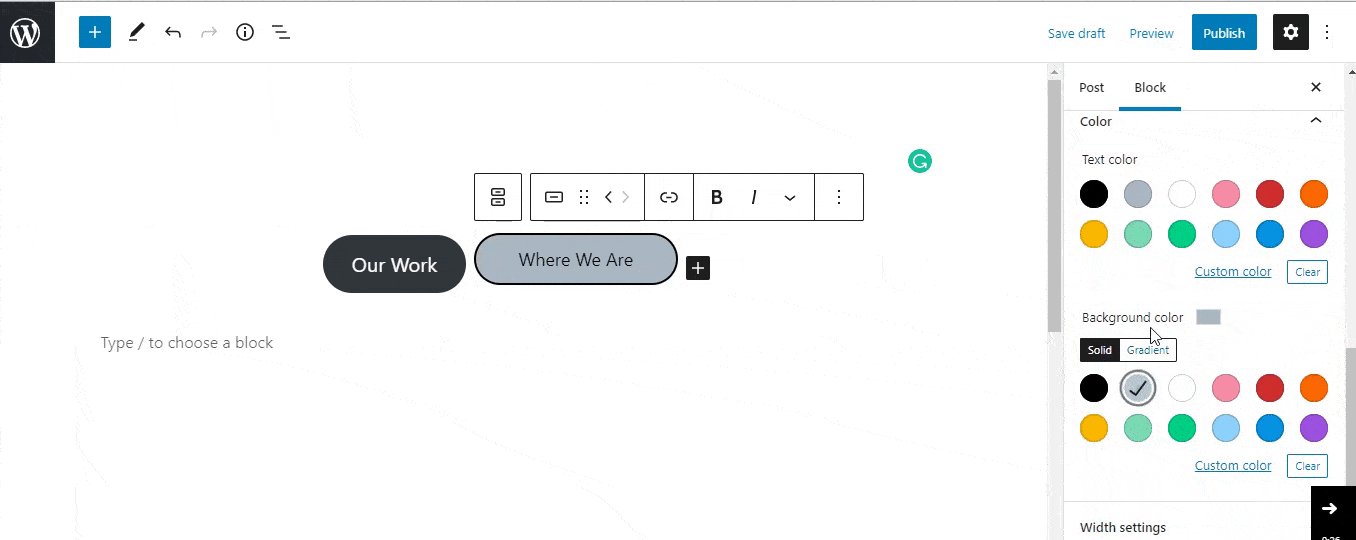
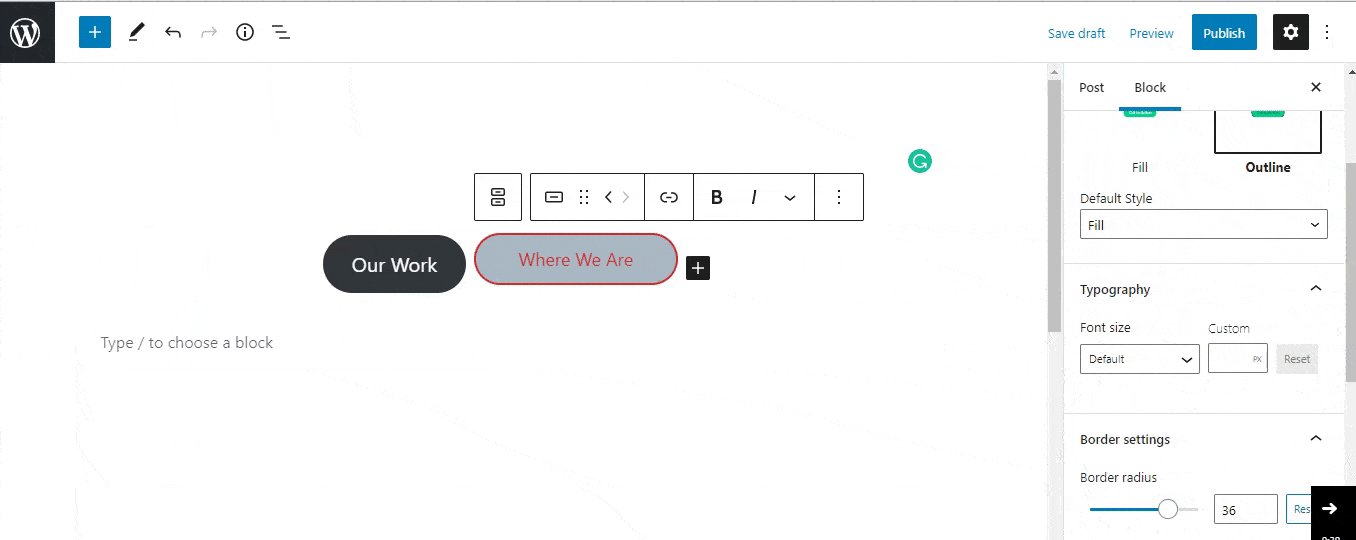
In this current update, Gutenberg has only two layouts in the button block expecting more layouts in upcoming versions. But, you can modify the button styles using block settings. There are many options to change the button style like styles, typography, border settings, colour, width settings.
The below screen will show the experiment on button properties.