There are many users visit a website through a mobile phone. So creating a click-to-call button helps the users to easily contact you in case if they have any queries. In this post, we will show you how to add a click-to-call button in WordPress.
If your business is all about sales and service, then through the conversation device like click-to-call, it is easy for the customers to contact you and get their necessary information. Through the way you communicate, customers will have trust in you and purchase it.
This will increase your business standard. The click-to-call feature is actually a link given on your page that carries your phone number and will have an option to connect the call to you if users click on it. It is one of the simplest solutions that help the customers to get in touch with quickly.
They can call you free of cost. You can either call it as click-to-action (CTA) button. You can create a click-to-call button either manually, using plugins or through navigation menus.
Manually creating a click-to-call button
You can manually add click-to-call button and link it to any page of your website so that it will be helpful for the customers to easily contact you. You can follow the below steps to easily add the phone number to your website.
<a href= “tel:+18001800155”>+1(1800)1800-155</a>
<a href= “tel: “18001800155”> Call Me</a>
This link will work only in the phone app. For the desktop users, it will be visible but will get an error. Mac users have an option of opening in the Facetime, and Windows 10 users have an option to open it in skype. If you want an image to be added to highlight the button, you can use HTML and add the icon or image next to the click-to-call link.
Step 1: Login to your WordPress Dashboard> Media> Add New page and upload an image that you to use it in your website. Once the image is uploaded, click the “Edit” link to proceed further.

Step 2: By clicking the link, it will lead you to the edit media screen, you have to copy the file URL that to be used in the next step.

Step 3: Then you can edit the page, post, or custom HTML widgets where you wish to display the click-to-call button. Click on the “edit” button icon wrapped inside the image and enter the following code
<a href=”tel:+18001800155″><img src=”https://wpblogx.com/wp-content/uploads/2019/01/phone-e1546844167258.png” alt= “Call us” /></a>
That’s it, you can now refresh your website and the click-to-call will be available, you can check if this working through your mobile phone. You can even customize the button by adding custom CSS styles to it.
Creating a click-to-call button using a plugin
There are dozens of plugins available for a click-to-call feature, you can choose the plugin as per your wish. From our point, Click Now Button is one of the best call plugins.
Step 1: Download and install the ClickNowButton

Step 2: Activate the plugin and navigate to Settings> ClickNowButton

Step 3: In that page, allow the button status to enable, then add the phone number in the given text field, and then add the button text if you wish, even if you don’t require by default it will show a call button

Step 4: Then next is advanced settings, by clicking the link, you will be able to configure the call now button by adding the button color, position the button to be placed, add tracking, limit appearance, button size etc. Once your customization is done click “Save changes” button. Now when you open your website on a smartphone, it will be working.

Creating a click-to-call button using Navigation menu
It is also possible to add a click-to-call button using the navigation menu.
Step 1: Move to Dashboard> Menus page and you will find a custom link option.

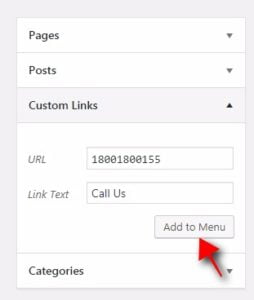
Step 2: Click on the custom link and you can add your number to the URL field and text in the link text field. For example, tel:+1800180155. And add the click-to-call link in the navigation menu. Then click the “Add to Menu” button to add the required fields.

Now, move on to your website using your mobile and check if it’s working.
Conclusion
With the help of a click-to-call button, customers can easily get in touch with you and you can increase your business standard. Hope you got an idea about how to add a click-to-call button in WordPress.
You May also like this article
- Basic Tutorial on Adding an Interactive Map in WordPress
- How to Reorder WordPress Blog Post by Using 3 Methods?
- A Quick Guide on How to Disable Comments in WordPress?
If you have any queries, or if you feel any other alternative method please feel free to share to us. That will be really helpful for the upcoming readers. You can subscribe to us at Facebook and Twitter.


Very informative tutorial, Prabhu! Actually, I like the aspect of a “click to call widget” instead of a “Call Now button” better. Having tried out the Callback Tracker plugin on my site, I see a lot more results with the ability to call my leads, instead of having them call me. Personally, I see it as necessary on most sites.