Breadcrumb looks more important to your WordPress website and not only it enhances the user experiences but also increases the search ranking. Google actually likes this type of structures and also visitors will have navigational help when they struck in one of your pages. May be this might reduce the bounce rate of your website.
You would think that adding breadcrumb in your website is difficult but it looks easy. Since, there are many plugins available in WordPress store.
This article will give you a helping hand to add breadcrumb navigation link in your WordPress posts and pages. So, keep reading the article, sure that you will get clear idea in adding breadcrumb navigation link.
What is Breadcrumb Navigation?
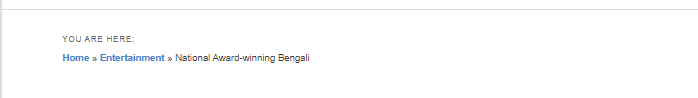
Breadcrumb navigation is just a hierarchical representation of links represented in the form of trail. It is often used as secondary navigation, it allows the user to navigate between the pages hierarchically. The below is the example of Breadcrumb.

The main purpose of the Breadcrumb is to help the user in navigating around the website easily. If your website has breadcrumb rightly configured then Google will display them along with the page title in search results. This gives right visibility to others, just because of right usage of breadcrumb.
How do WordPress Breadcrumbs work?
In real time, there are three different types of Breadcrumbs are used. But all types will have same navigation link process as mentioned above.
History Based – When a user moves from a page to another, the breadcrumb will lead back with the history of pages.
Hierarchy based – This breadcrumb will show you the actual path of the page based on the users current residing page.
Attribute based – This breadcrumb is used in ecommerce website where it shows the attribute to the user who has searched for that take them to the products page.
I have already said that, let us have a look at how to add breadcrumb navigation link to your website in WordPress. Totally, I’ll show you two methods in this article. Here we use best WordPress breadcrumb plugins to create breadcrumbs. Those plugins are All in One SEO and Yoast SEO.
Method 1: Using ‘All in One SEO’ plugin
In WordPress there are lot of plugins available for adding Breadcrumb to your WordPress website. In first method, I will recommend you to use ‘All in One SEO’ plugin which is the best SEO plugin on the WordPress repository. The main advantage is that, this plugin has free version including breadcrumbs.
So, just follow the below steps to add breadcrumb in your website.
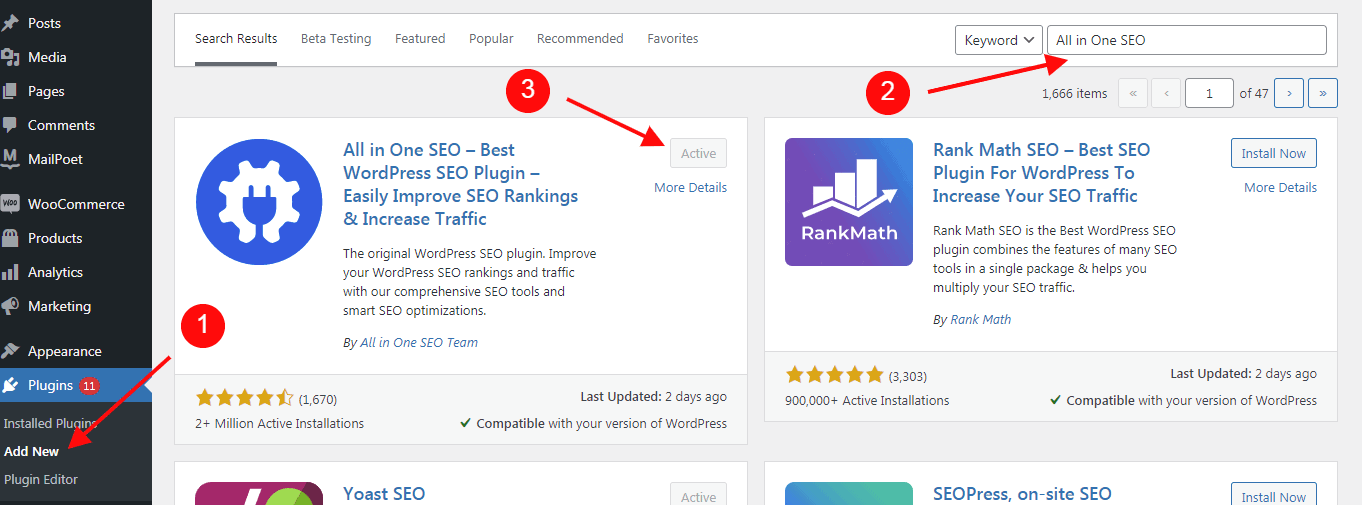
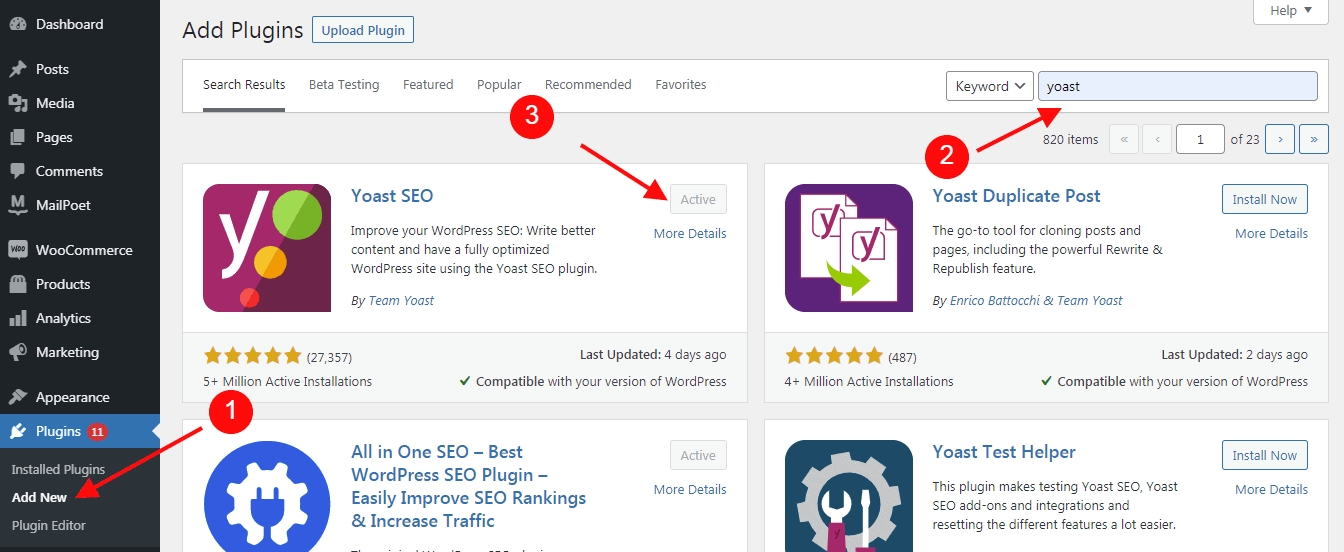
Step 1: First install and activate the plugin ‘All in One SEO’.

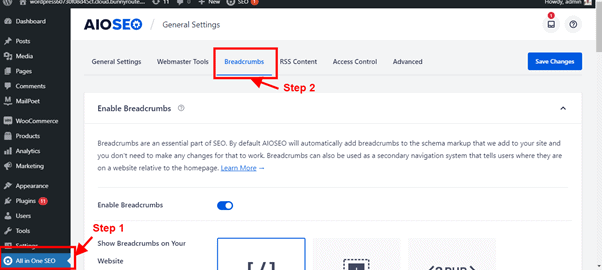
Step 2: Once the installation is success, you can get into the plugin. Now you move into the ‘Breadcrumb’ page of the ‘All in One SEO’ plugin. Follow the below navigation to reach the settings.
Step 1: Select ‘All in One SEO
Step 2: Select ‘General Settings -> Breadcrumbs’

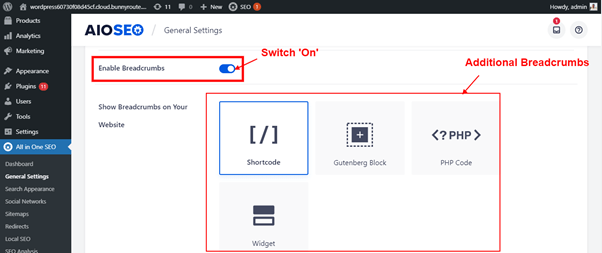
Step 3: Now check whether ‘Enable Breadcrumbs’ toggle is enabled or not. If not just make it ‘on’. You will get different types of Breadcrumbs if you turned ‘On’ the toggle.

Using these four different types, we can insert the Breadcrumb navigation in to your website. The following are the types,
- Shortcode
- Gutenberg Block
- PHP code
- Widget
The following section will describe about the steps to use these Breadcrumb type into your website.
Adding Breadcrumb using Shortcode
This Shortcode method looks very easy to add the Breadcrumb in your website. You can easily add the Breadcrumb inside the WordPress post and pages. Adding breadcrumb using the Shortcode is very easy, just add the Shortcode in a page by a single click. Follow the below steps,
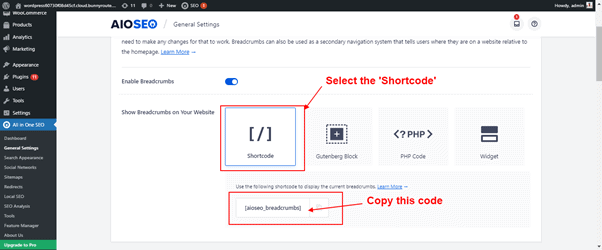
Step 1: Select the ‘Shortcode’ from the list of Breadcrumb type. The code will get generated.

Step 2: Copy the code.
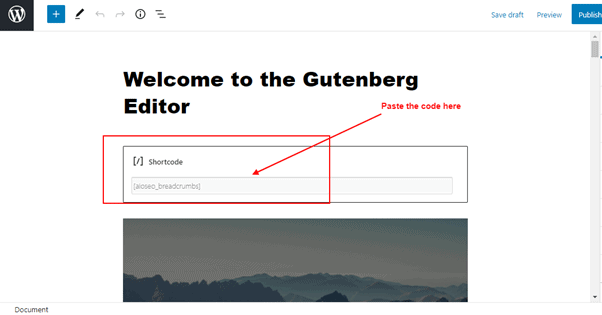
Step 3: Paste the code on the shortcode block on the block editor.

Step 4: Breadcrumb generated.

Add Breadcrumb using Gutenberg block
Sometime, it is difficult to copy and pasting the code will looks difficult to switch over the pages. In some situation, you might miss or forget the code. To avoid those difficulties, you can use this Gutenberg block to add the breadcrumb.
To do that follow the below steps,
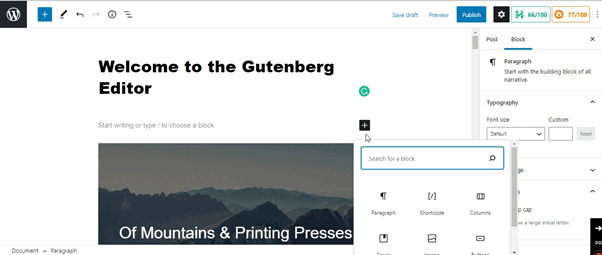
Step 1: Create a new block where you need, type ‘aio’ in the block search. You will get Breadcrumb option. Just click and save the page.

Step 2: Now, you can see the Breadcrumb added into the page.

Add Breadcrumb using widgets
Both methods Shortcode and Gutenberg block, you need to add breadcrumb manually. In some situation, this process may look difficult for beginners. To avoid those difficulties, the widgets for adding breadcrumb will be used.
Using widget option, the breadcrumb will be displayed automatically. To do that just follow the below steps.
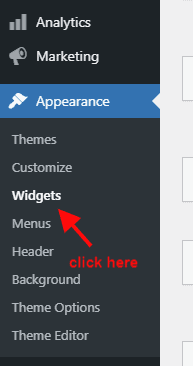
Step 1: Click ‘Appearance -> Widgets’.

Step 2: Find ‘AIOSEO – Breadcrumb’ and add that to any like sidebar, footer.

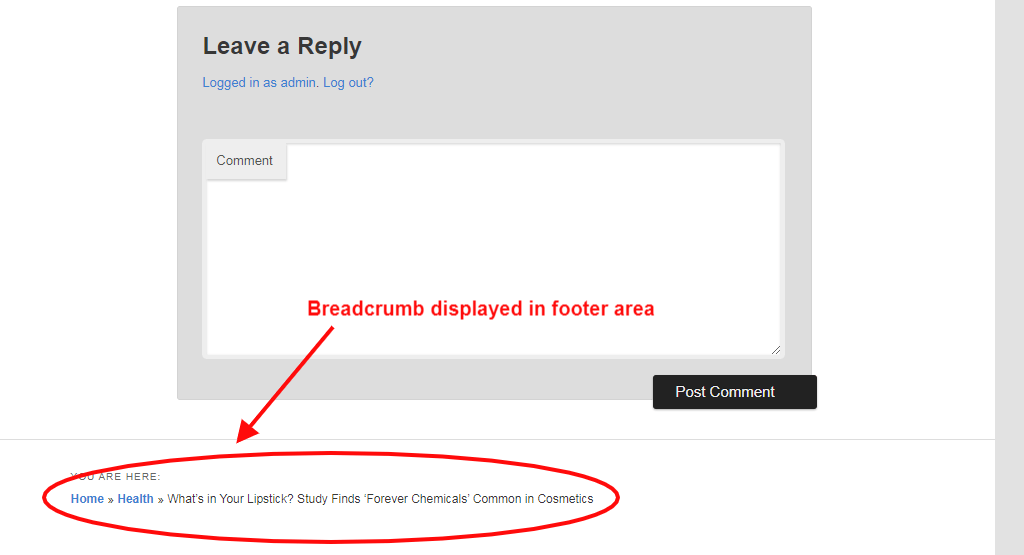
Step 3: Now the breadcrumb will be displayed in the footer area of the webpage.

Adding Breadcrumb using PHP code
Using the code, you can add breadcrumb wherever you want them. However, you should know where to add the code. To add the code in your developing web page, first decide where you need to add the code. WordPress uses a file called ‘content-single.php’ for WordPress theme. So, find the file and add the below code in the right place.
<?php if( function_exists(‘aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>Note: Paste the above code on child theme directory because if the original theme gets updated, custom code will deleted. That’s why we add custom code on child theme.
Change Breadcrumb appearance
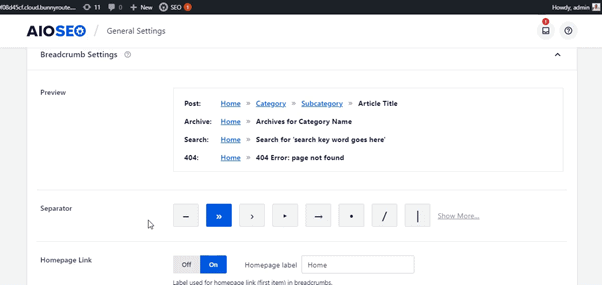
In default, the ‘All in one SEO’ plugin uses some templates to display the breadcrumb. Also, you can modify the templates available, to this you need to reach the page. Go to ‘All in one SEO -> General settings.

Method 2: Using ‘Yoast SEO’ plugin
Yoast SEO become very popular in helping the user website to increase the search engine ranking. It also includes some other features to boost your visibility of your site like breadcrumbs. So, now install and activate the plugin. Refer to the below screen. You can download yoast here.

Then follow the steps below to add the breadcrumb in your website.
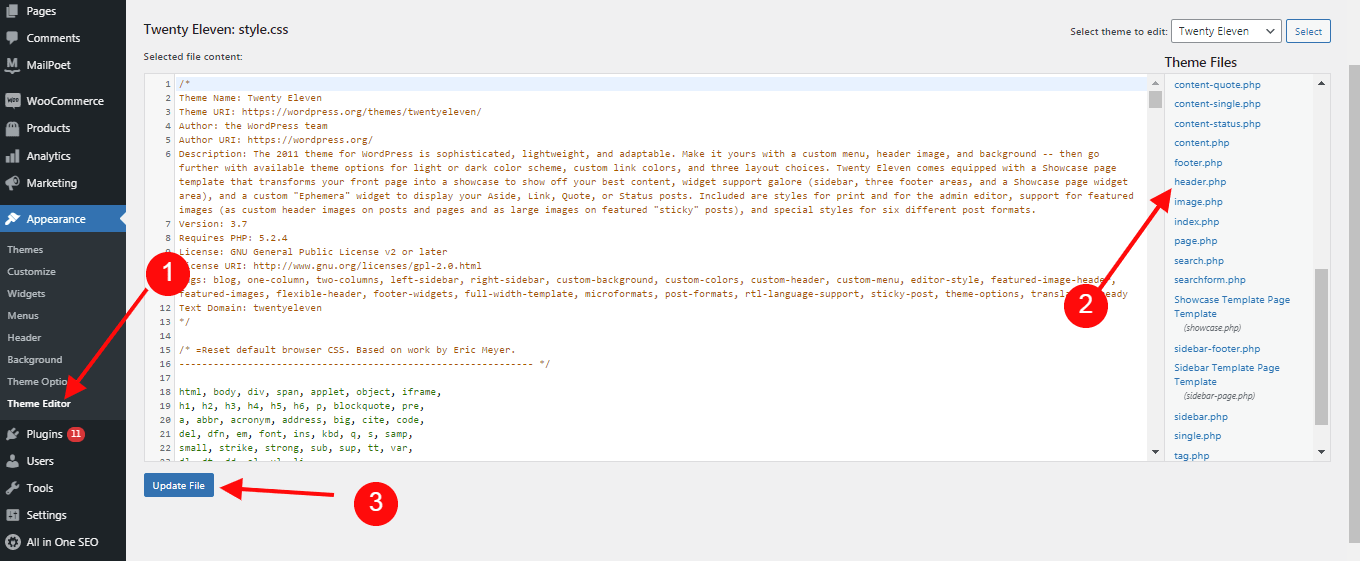
Step 1: Add the below code snippet to your theme.
Just paste this code it at end of your header.php.

Remember that you need to enable the toggle in the ‘Breadcrumb settings’. To enable that follow the step go to ‘SEO -> Search Appearance’.

The below is the output screen.

Summary
Breadcrumbs looks very important part of a website to give the efficient usability and increasing the SEO. So, if you think to add breadcrumb to your website, I recommend you the above explained plugins ‘Yoast SEO and All in one SEO’. If you are looking for breadcrumb with SEO then you can go with the plugin ‘Yoast SEO’. However, the ‘All in one SEO’ is also highly customizable option. You can choose anything but sure it would gives you better result.
Hope you like WordPress breadcrumbs post. You can follow us on Facebook and Twitter to get the latest WordPress tutorials.
